Как рисовать пиксель арт. пошаговое руководство
Содержание:
- Что такое Pixel Art в Minecraft PE?
- Процесс постройки по схемам
- Творческий режим
- Что такое пиксельный арт?
- Контур
- Творчество в майнкрафте
- История пиксельного арта
- Designs in real life[]
- Как правильно делиться пиксель-артом?
- Дополнительный шаг, добавление теней
- Инструменты
- Линии
- Import an Image
- Где найти?
- Давайте рисовать!
Что такое Pixel Art в Minecraft PE?
Пиксель Арт – это творческая деятельность, которая по силам абсолютно всем игрокам в Майнкрафт ПЕ. По сути, вы просто следуете изначальному чертежу и создаёте собственный рисунок, только с чётко прорисованными геометрическими фигурами.
Самое примечательное, что пользователь может создать не просто 2Д картинку, а и полноценные объёмные фигуры. В этой отрасли ваша фантазия никак не ограничена. Чаще всего участники игрового сообщества создают арты по уже известным образам, однако есть и импровизаторы.
Цель Pixel Art – это самовыражение. Для этого дела подойдут любые блоки и ресурсы, просо экспериментируйте!
Тацумаки
Персонаж известен благодаря популярному аниме. В оригинальном сюжете героиня Тацумаки наделена рядом супер способностей, которые помогают ей бороться со злом.
В Minecraft PE вы можете просто полюбоваться на эту прекрасную девушку, ведь фигура с точностью повторяет все особенности персонажа.
![]() Это как раз тот Пиксель Арт, где все элементы выполнены в объёме, а не 2Д формате. Такое украшение прекрасно дополнит ваш мир.
Это как раз тот Пиксель Арт, где все элементы выполнены в объёме, а не 2Д формате. Такое украшение прекрасно дополнит ваш мир.
Однако помните, что изображение очень большое и для его размещения потребуется площадка соответствующего размера.
Подводный воин
Ещё один замечательный Pixel Art. Вид главного героя очень похож на классическую модельку Стива.
Можно даже сказать, что создатели этой фигуры просто изменили базовую одежду игрока.
![]() В Майнкрафт ПЕ подводный воин стоит на страже правопорядка! Фигура чуть меньше, чем предыдущий Пиксель Арт, но всё равно занимает приличную часть территории Песочницы.
В Майнкрафт ПЕ подводный воин стоит на страже правопорядка! Фигура чуть меньше, чем предыдущий Пиксель Арт, но всё равно занимает приличную часть территории Песочницы.
В руках у персонажа есть трезубец, что только придаёт ему воинственности.
Хвост Феи
Здесь на полотне изображено два главных героя из аниме Хвост Феи.
Пиксель Арт не является объёмным, но этот пустяковый недостаток с лёгкостью компенсируется детализацией картины.
![]() Хоть цветовая гамма у всех НПС разная, персонажи всё равно чудесно сочетаются между собой, при этом образуя гармоничную композицию.
Хоть цветовая гамма у всех НПС разная, персонажи всё равно чудесно сочетаются между собой, при этом образуя гармоничную композицию.
Просто посмотрите, насколько чётко передана оригинальная картинка в Minecraft PE. Это не просто копия, а настоящий оригинал, просто выполненный в стилистике Песочницы.
Истинные ценители этого прекрасного аниме по достоинству оценят труд художников.
Грибы из Марио
Два милых грибочка из Марио, которые стоят друг с другом и ни о чём не беспокоятся.
Весьма примечательно, что в Майнкрафт ПЕ арт представляет собой две разных композиции.
То есть, вы можете разместить оба гриба в разных частях карты, и при этом статуи будут прекрасно сочетаться с окрестностями.
![]() Картины вышли довольно скромными, ведь на центральном полотне нет ярких акцентов и элементов.
Картины вышли довольно скромными, ведь на центральном полотне нет ярких акцентов и элементов.
Создатели решили сосредоточиться на узнаваемости Pixel Art, а не на демонстрации пёстрых объектов.
В любом случае, эти классные ребята из 80-х не оставят вас равнодушными!
Лара Крофт
Воинственная искательница приключений, которая вечно жаждет странствий и приключений.
Проработанность арта в Майнкрафт ПЕ ничуть не уступает Хвосту Феи. Даже напротив, эта детализация портрета вышла на новый уровень.
![]() На создание такой крутой картины ушло много времени. Лара Крофт стала похожа на реального человека, а не на обычный прототип из игры, где всё-таки видна прорисовка художников.
На создание такой крутой картины ушло много времени. Лара Крофт стала похожа на реального человека, а не на обычный прототип из игры, где всё-таки видна прорисовка художников.
Такой арт уж точно понравится всем игрокам. Кроме того, отдельного внимания заслуживает цветовая палитра.
В изготовлении картины используются обычные блоки земли и шерсти, что лишь свидетельствует о мастерстве создателей.
Марио с огнём
А этот персонаж и вовсе не нуждается в представлении. Какой игрок не знает о Марио?
Герой давно занял своё заслуженное место в сердцах игроков, став в настоящее время одним из самых популярных и узнаваемых персонажей.
Отличительная особенность арта – это кепка с индивидуальной эмблемой М и комбинезон голубого цвета.
![]() Стоит отметить, что фигура не является статичной. Вместо привычной позы персонажа, в Minecraft PE игроки смогут разглядеть боевую стойку Марио.
Стоит отметить, что фигура не является статичной. Вместо привычной позы персонажа, в Minecraft PE игроки смогут разглядеть боевую стойку Марио.
Герой не убегает от злодеев, а вступает с ними в открытый бой!
Мультяшка держит в одной руке огненный шар, а лицо его нахмуренно в преддверии сражения.
Процесс постройки по схемам
На первых порах вам может показаться, что строительство различных конструкций по данным схемам выглядит не очень удобным, но со временем вы поймете, что это наилучший вариант. Для каждого найдется свой наиболее удобный способ — кто-то строит по схеме снизу вверх, кто-то — слева направо, кто-то — отдельными наборами блоков. В общем, вам нужно просто набить руку, а после этого дело пойдет гораздо быстрее. Ведь процесс — это простое воспроизведение блоками пикселей в игре. Определитесь с тем, какие блоки будут соответствовать различным цветам, а остальное уже — дело точности. Устанавливайте блоки в соответствии с изображением на схеме, и у вас получится прекрасное творение, которым вы сможете похвастаться перед друзьями.
This generator lets you import png, jpg and gif files and converts them into commands which create the image as a giant mural on your Minecraft map. All this can be done without MCEdit or mods. The generator scans every pixel in the image and chooses the closest color match from the available blocks. The only software you may need is an image editor like Photoshop to create images.
Творческий режим
Если рассматривать арт-пиксель схемы, а также то, что из них вы можете сотворить в «Майнкрафте», для начала нужно определиться с режимом игры. Дело в том, что режим выживания для данного процесса подходит очень слабо, так как там вам нужно заботиться о своей сохранности, искать ресурсы, бороться за каждый блок. И вряд ли у вас останется время на масштабный креатив. Именно поэтому в игре присутствует креативный режим, в котором вы можете активировать читы (например, на полет, чтобы добраться до более высоких участков как можно быстрее), а также в вашем инвентаре имеется огромное количество абсолютно всех видов ресурсов — и вы можете без проблем добавлять их себе в любой момент. Соответственно, такой режим идеально подходит для построения чего-либо масштабного. Итак, с режимом вы определились — теперь пришло разобраться с тем, что вам дадут арт-пиксель схемы.
Что такое пиксельный арт?
Пиксель — это наименьшая единица цифрового изображения, которую, к примеру, можно увидеть на экране телевизора, компьютера или смартфона. Сегодня все цифровые изображения по-прежнему состоят из пикселей, но каждый отдельный пиксель стал практически незаметным.
Пиксельный арт изначально появился из необходимости. В начале 1970-х и 80-х годов все видеоигры создавались с низким разрешением в соответствии с развитием технологий.
Поскольку отдельные пиксели было невозможно скрыть от глаз игроков, художники сделали все возможное, чтобы создать красочные игры с помощью доступных им простых палитр. Так и появился пиксельный арт.
 Автор — Alberto
Автор — Alberto
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Творчество в майнкрафте
По скольку я уже писал статью на тему карт в игре — вы уже знаете о том, что некоторые люди занимаются созданием красивые карты. Одни из таких — арты. Сделаны они в основном из шерсти, ибо только данные блоки имеют большое разнообразие цветов. По скольку наша игра сделана из квадратных блоков — арты разделяют на пиксели. На сколько мы знаем пиксели это квадратики. Тут то всё и сходится. Найдя в интернете картинку вы можете просто-напросто, смотря по квадратикам на фотографии создавать свои арты.
Чтобы найти такие картинки нужно всего лишь вписать название статьи в поисковую строку любого браузера.
Для создания таких артов больше всего подходит плоская карта. Сделать такую можно перед созданием в настройках. Не забудьте включать креативный режим (можно взять любой блок, летать, бессмертие и другие функции).
Так же в начале статьи я сказал что многие люди создают карты. Да, это так. Что бы полюбоваться красивыми картинками не обязательно тратить кучу своего времени на постройку. Достаточно найти карту и скачать её.
Многих интересует: «Как создать собственный пиксель-арт в MineCraft»
? Ведь это довольно трудно, и сопряжено с множеством различных трудностей — ведь нужно найти подходящую картинку и шаг за шагом пробовать построить ее точную копию. Далеко не каждый может осилить эту тяжелую, а подчас просто невыполнимую работу. Поэтому я представляю Вашему вниманию свою статью, в которой расскажу вам как же сделать пиксель-арт.
1) Скачайте программу: .
Она разбивает участки картинки, которую вы загрузите на отдельные пикселы, и выдаст вам готовый результат.
2) Откройте ее с помощью Java
. Java должна быть установлена на вашем компьютере.

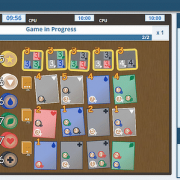
Вот так она выглядит.
2) Следующий шаг — выберите абсолютно любую картинку. Желательно, чтобы она была не очень большого размера, и все цвета были четкими и яркими, так как это даст вам самый лучший результат. Я же выбрал логотип недавно вышедшей игры Bioshock Infinite.

3) Нажмите кнопку Browse
и выберите вашу картинку в Проводнике. Затем Open
Внимание! Картинка должна быть формата.PNG .JPG .BMP или, .GIF

4) Задайте максимальную высоту и ширину. В противном случае картинка займет слишком много места.

5) Нажмите кнопку Create Minecraft Blueprint.
Программа обработает фото и выдаст вам готовый пиксель-арт в формате.PNG

Вот так выглядит готовый результат. Так же, вам будет показано какие ресурсы и сколько понадобится материалов для постройки вашего пиксель-арта.
6) Затем, нажмите Save Schematic
, и озаглавьте файл. Сохраните, и скачайте следующую программу, с помощью котрой вы построите пиксель-арт в пару кликов. называется она MC Edit
и позволяет редактировать ваш мир
MineCraft.
7) Откройте ее, выберите кнопку Open a level…
, затем выберите папку с сохранениями вашего мира, в котором вы хотите построить собственный пиксель-арт в MineCraft
Выберите его и откройте файл level.dat.
Это очень важно!

8) Зажмите ПКМ и при помощи клавиш WASD выберите место для вашего пиксель-арта.
9) Нажимаем Import,
указываем ваш Schematic файл.
10) Затем появляется ваш пиксель-арт.
Вы можете растягивать или уменьшать его.

11) Нажмите Import
слева в выпадающем меню, а затем CTRL-S
чтобы ваш мир сохранился. Обязательно дождитесь окончания сохранения мира.
12) Закройте программу и откройте тот мир, в котором расположен ваш пиксель-арт. Готово!

История пиксельного арта
Пиксель-арт с самого начала был неотъемлемой частью видеоигр. Среди различных игровых эпох существует множество стилей, которые являются показателями развития пиксельной графики с течением времени.
Ранние годы | 1972 – 1983 годы
Первые годы пиксельной графики были немного тяжелыми из-за технологических ограничений и отсутствия у большинства разработчиков опыта работы с играми в движении. Поэтому отличительной чертой пиксельной графики в ранние годы были простые блоки, которые отдаленно напоминали изображаемые объекты.
8-битная эра | 1983 – 1987 годы
Хотя все еще ограниченные в технологиях, разработчики стали более амбициозными в своих попытках привлечь аудиторию узнаваемыми персонажами. Это привело к появлению захватывающих игровых миров с фоновыми деталями, а также небольшими видеовставками, напоминающие фильмы. Идеи того времени привели к появлению многих современных игр.
16-битная эра | 1987 – 1993 годы
Создатели игр этого времени усовершенствовали пиксельную графику до такой степени, что они начали отказываться от своих аркадных корней и создавать свои собственные игровые миры, которые могли бы посоревноваться и с современными играми. В некоторых играх даже пытались совместить пиксельную графику с ранней технологией 3D.
Медленное угасание пиксельного арта | 1993 — 2006 годы
По мере того как консоли вроде Playstation и Nintendo 64 усердно работали над продвижением концепции использования 3D-моделей, популярность пиксельного искусства начала постепенно падать. С этого момента пиксельная графика не сильно продвинулась вперед, поскольку большинство игр просто совершенствовали наработанное искусство. Существовало несколько компаний, которые отказывались использовать 3D, но, к сожалению, их поглотил рынок.
Наши дни | 2006 — Настоящее время
В настоящее время пиксельная графика в основном используется для портативных консолей и инди-игр в стиле «ретро». Несмотря на угасшую популярность, пиксельный арт все еще развивается, создавая игры, которые конкурируют и даже превосходят современные аналоги.
Больше про развитие искусства пиксельной графики можно узнать, посмотрев данный ролик, который более подробно рассказывает об истории пиксель-арта:
Designs in real life[]
Designs in real life refer to taking objects that can be found in the world, and building them in Minecraft using blocks. You can also build objects that don’t exist in real life but do in movies.
Overview
When building something from real life, first you must decide what you’re going to build. It’s recommended to build something easy, such as a box, before trying to build much more difficult things, such as a car. If you’re in survival mode, make sure you have all of the necessary materials before starting to build. When in survival, it’s strongly recommended to use primarily renewable materials for larger pixel art.
Once you know what you’re going to build and you have the materials, you need to make sure that what you are going to build in Minecraft is proportionate to what real life object you’re basing it on. The easiest way to do this is by setting a legend for what a block equals. For example, you may decide to have 1 block equal 1 cubic centimeter (100:1 scale). For bigger objects (such as buildings) 1 block may equal 1 cubic meter (actual size), or perhaps for giant objects (such as the earth) a cubic kilometer. It all depends on the size of the object, and how detailed you want it to be.
Something that is fun to do once you have completed your pixel art project, is to make a hole to go inside of it. If you want, you can even turn the inside into a parkour course, a maze, a house, or a mine. If you’re advanced with redstone, you may want to add some to the inside of the pixel art. There are many possibilities — it’s up to you to decide which one to use.
Shapes
When building advanced pixel art from real life that contains anything other than squares and rectangles, you must know how to build shapes that may be difficult to make in Minecraft. These include circles, triangles, spheres, and more. If new to building shapes, start off by breaking 3-dimensional shapes down into 2-dimensional, and combining the 2-dimensional back together. To learn more about how to build shapes, see Tutorials/Creating shapes.
Examples
This section is a work in progress.
Please help in the expansion or creation of this article by expanding or improving it. The talk page may contain suggestions.
Here are some examples of real life objects you can simulate in Minecraft through pixel art.
Piano
A piano is one of the more simple real-life objects to build in Minecraft as pixel art, as it is mostly made up of squares rather than round shapes. The coloring is also pretty simple, you just need black and white wool or concrete. Here is an example of how 1 third may look on a piano.
Creeper Face
Minecraft’s iconic mob can easily be made out of green and black wool
Always remember, the bigger you make something in pixel art (especially for real-life designs), the more precise it looks.
Как правильно делиться пиксель-артом?
Независимо от того, сколько пиксельных иллюстраций вы создадите, в конечном итоге ваше развитие в этой области остановится, если вы не услышите чужое мнение. Многие художники не готовы делиться своими работами со всем миром, но, в конце концов, разве вы не создаете искусство, чтобы люди могли им наслаждаться?
Сообщества пиксель-арта — это легкий и полезный способ окунуться в мир пиксельного искусства. Попросите оценить свои работы и поделитесь своим мнением взамен. Вы будете удивлены, как много ценных советов вы можете получить.
Не ограничивайте себя только Instagram, публикуйте свои работы на форумах, в различных пабликах, находите единомышленников на Reddit и в Twitter. Не стоит бояться, что ваши работы раскритикуют, большинство художников с удовольствием поделятся с вами советами, которые помогли им когда-то в развитии. Вы сможете получить ссылки на стоящие видео-уроки, совет по иллюстрации или просто найти собеседника, а долгий путь развития всегда становится легче, если его разделить с кем-то.
Напоследок стоит сказать, что пиксельный арт — очень легкий на старте и жутко сложный в развитии. Вам действительно не нужны специальные курсы, чтобы создать свою первую иллюстрацию, но со временем вы заметите, что совершенствовать ваши рисунки становится все сложнее
Поэтому так важно никогда не останавливаться в поиске новых ресурсов и прислушиваться к мнению более опытных художников.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом (нажмите на иконку глаза слева от миниатюры слоя), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC). Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G:
Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на «Нормальный».
Я хочу выбрать режим смешивания «Мягкий свет», потому что это хорошо затемнит цвета, которые я использовала для персонажа. При выбранном новом слое (я назову его «Shading«), удерживая нажатой клавишу Alt, кликните по слою, расположенному ниже (сведенному слою персонажа), чтобы создать маску. Таким образом, все, что вы рисуете на слое “Shading” будет видно в пределах маски слоя “Character”:
Как использовать 3D в фотошопе?
Зарисуйте области слоя «Shading» черным карандашом. При текущем режиме смешивания черный цвет будет затемнять цвет под ним. Красный цвет рубашки станет темно-красным, зеленый цвет волос станет темно-зеленым и так далее.
Подсказка: Если затенение является слишком жестким, измените режим смешивания или непрозрачность слоя. Если хотите добавить больше оттенков затененных цветов, создайте новые слои «Shading» с различной непрозрачностью.
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:
Если хотите добавить светлые участки, создайте новый слой “Highlighting” так же, как мы добавили слой «Shading«, только установите режим смешивания «Перекрытие» и используйте белый карандаш.
После того, как вы будете удовлетворены видом своего 8-битного персонажа, пора сохранить окончательный спрайт в файл PNG. Но сначала мы должны обрезать холст, чтобы он плотно прилегал к изображению персонажа игры с пиксельной графикой и не содержал дополнительного пространства по краям. Это позволит нам уменьшить размер файла. Выключите видимость слоя заливки цветом, а затем перейдите в Изображение> Тримминг и задайте для параметра «На основе» значение – «Прозрачные пиксели». Нажмите кнопку «ОК»:
Перейдите в меню Файл> Сохранить как…> Формат: PNG У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:
Это идеальный размер для мобильных устройств, где предпочтение отдается компактной графике.
Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения, и задайте для параметра «Ресамплинг» значение «По соседним пикселям (четкие края)».
Инструменты
Одним из главных преимуществ создания пиксель арт является то, что вам не нужны какие-то продвинутые инструменты – графического редактора, установленного на вашем компьютере по умолчанию должно хватить. Стоит упомянуть, что существуют программы, разработанные специально для создания пиксель арт, вроде Pro Motion или Pixen (для пользователей Mac). Я сам их не тестировал, но слышал много положительных отзывов. В данном туториале я буду использовать фотошоп, который, хоть и стоит не мало, содержит массу полезных инструментов для создания искусства, часть из которых очень полезны для пикселинга.
Линии
Пиксели – это те же маленькие цветные квадратики. Сначала вам нужно понять, как эффективно расположить эти квадратики для создания необходимой вам линии. Мы рассмотрим два наиболее распространённых вида линий: прямые и изогнутые.
Прямые линии
Я знаю о чём вы подумали: здесь всё настолько просто, что нет смысла вникать во что-то. Но, если речь идёт о пикселях, даже прямые линии могут стать проблемой. Нам нужно избегать зазубренных частей – маленьких фрагментов линии, заставляющих её выглядеть неровно. Они появляются, если одна из частей линии больше или меньше остальных, окружающих её.
Изогнутые линии
Рисуя изогнутые линии, нужно убедиться в том, что спад или подъём равномерны по всей длине. В данном примере, аккуратная линия имеет интервалы 6 > 3 > 2 > 1, а вот линия с интервалами 3 > 1 < 3 выглядит зазубренной.
Умение рисовать линии – ключевой элемент пиксель арт. Немного дальше я расскажу вам о сглаживании.
Import an Image
You need to consider how big the mural is going to be when it is placed in your map. This is important as a default Minecraft map has a maximum build height of 255. If you build an mural at sea level (62), this gives you about 193 blocks high to work with. You may need to scale(resize) your image first if it is too high. There is a feature that lets you scale the image. 1 is the original size. 0.5 halves the size and 2 would double the size. Simple!
This generator attempts to slice the mural into sections as efficiently as possible. Images with fewer colors such as a logo can be created in fewer commands when compared to a photograph.
If the image you have supplied exceeds the Command Block»s maximum character limit of 32,767, The commands will be split into many sections and you will have to copy them into the command block one at a time. This is explained later.
The alpha channel in an image is what controls the transparency. This tool will treat an alpha value of 0 as totally transparent and no blocks will be placed. An alpha value of 1 or higher will not be considered as transparent and will be color matched with the most appropriate block.
Где найти?

Пиксель-арт схемы в последнее время стали невероятно популярными, поэтому вряд ли у вас возникнут серьезные проблемы с их поиском. Вам достаточно лишь просмотреть популярные форумы по данной игре, чтобы обнаружить их в широчайшем разнообразии. Вам достаточно скачать их на свой компьютер и открыть нужную схему, когда вы будете играть, чтобы всегда иметь возможность сверить то, что на картинке, с тем, что вы делаете в игре. Если у вас есть возможность распечатать вашу схему, то это будет гораздо удобнее — что уж говорить о распечатке на цветном принтере, это идеальный вариант, который позволит вам всегда держать пред глазами не только расстановку блоков, но и их цвет. Как видите, пиксель-арт схемы в «Майнкрафте» очень важны — без них у вас вряд ли получится что-то впечатляющее.
Давайте рисовать!
Здесь мы сразу видим множество панелей и менюшек, но не волнуйтесь, пока нам будет нужна лишь самая малая их часть. Главный инструмент — Карандаш, который всегда должен быть в один пиксель шириной, и с помощью которого мы и будем размещать пиксели в специальном поле. Нажмите на иконку инструмента или на английскую клавишу B, а затем на экран, чтобы разместить пиксель того цвета, который вы сейчас используете.
Рабочая зона в Aseprite
Слева вы можете увидеть палитру с парочкой установленных по умолчанию цветов. Давайте поменяем их на другие, более простые. Нажмите на третью иконку над палитрой () и выберите (хорошую палитру под авторством художника ), которую вы будете использовать для своего первого творения.
А теперь, используя только четыре цвета слева, постарайтесь нарисовать кружку.
Будьте вольны пользоваться моей работой как предметом вашего вдохновения. Если вы вдруг сделаете ошибку, нажмите alt+ЛКМ по пустой зоне вне вашего рисунка, тем самым подобрав прозрачный цвет, которым можно пользоваться как ластиком. Ну или вы можете использовать, собственно, сам инструмент “Ластик” (горячая клавиша на английскую E).