8 доступных игровых движков, на которых можно сделать свою игру
Содержание:
- Введение
- Векторы направления и скорости
- Ren’Py
- Запоминайте hex-коды, убивая пришельцев
- triangle.h
- Совет №6. Составьте график разработки
- Ловим мяч
- Начните с HTML и CSS
- Создание проекта
- Разработка игр
- Создание веб-игры за час
- Персонаж
- Изменение размера консоли
- Изменение размеров окна рендеринга
- Класс Rocket
- Обработка нажатия кнопки мыши
- Быки и коровы
- Ведем счет
- Cocos 2D-x
- widget.h
Введение
Я отношу себя к молокососам старой школы игр, которые работают в текстовом режиме. Эти игры работают в консоли и отображают свою «графику» в виде символов, которые расположены в разных местах экрана, используя при этом всего 16 цветов. Кроме того, такие игры легко создавать в C# и .NET используя класс System.Console, который позволяет позиционировать курсор, делать анимацию, перемещая блоки буфера, использовать цвета и специальные символы, а также реагировать на действия пользователя. В этой обучающей статье, я ознакомлю вас со всеми инструментами для создания игр в ретро MS-DOS стиле, включая завершенную игру, которую вы сможете создать сами.
После того, как я написал книгу Head First C# я точно понял одно, что создание игры является отличным способом, чтобы улучшить ваши навыки на C#. Я приложил много усилий, чтобы помочь людям выучить C# и я часто получаю вопросы типа: «Что я должен делать, чтобы получать опыт?». Я думаю имеет смысл создавать игры в виде больших проектов для обучения и экспериментов, потому что вы начинаете с хорошим представлением о том, что вы будете делать. Так одной из целей данной статьи – дать вам что-то новое и интересное. Я надеюсь, что это лучший способ получения большого опыта и оттачивания навыка разработки на C#.
Векторы направления и скорости
При каждом новом расположении астероида вычисляется нормализованный вектор направления. Единичный вектор направления умножается на скалярную величину скорости и создается вектор скорости. Скалярная величина дает нам вектор скорости на один кадр. На следующий кадр вновь рассчитывается вектор скорости. Так получается синхронизация скорости по отношению к частоте кадрам всего рендеринга. Стабилизация частоты кадров обеспечивает равномерную скорость объекта. Отметим, что в нашем случае частота кадров стабилизирована в 80 кадров в секунду. При условии нехватки аппаратных мощностей частота кадров будет снижаться.
Ren’Py
 Проекты на этом движке: Long Live the Queen, A Hate Story, Analogue.
Проекты на этом движке: Long Live the Queen, A Hate Story, Analogue.
Ren’Py
Плюсы Ren’Py:
- Кроссплатформенный движок, который позволяет делать игры под любые устройства;
- Удобен в использовании и наглядно показывает, что писать код во время разработки не так страшно, как кажется;
- Лучшее решение для квестов и визуальных новел.
Минусы Ren’Py:
- Есть ограничения в поддержке различных механик;
- Ориентирован в первую очередь на 2D проекты, поэтому с 3D работать сложно;
- Изначально был заточен под конкретные жанры, соответственно, какой-то шутер от первого лица или стратегию в реальном времени на нем сделать практически нереально.
Запоминайте hex-коды, убивая пришельцев
Игра Hex Invaders поможет разобраться с hex-кодами, которыми программируют цвета. Убивайте цветных пришельцев: отмечайте тех, чьи цвета соответствуют заданному hex-коду сверху. Помните, что каждые две цифры в коде соответствуют RGB: так освоить их в игре будет проще.
В программировании есть несколько способов закодировать цвета. Самый известный — RGB, где три числа сообщают компьютеру о наличии красного, зеленого и синего компонента, на которые можно разложить любой цвет. Hex-коды похожи на RGB, но используют шестнадцатеричные числа: после знака # пишут по две цифры на каждый компонент. Например, hex-код черного цвета — #000000, а белого — #FFFFFF.
triangle.h
А вот теперь приступаем к программному коду, который отвечает за графический объект, которым мы будем управлять. Класс наследуется от
QObject
для работы с
сигналами и слотами
, а также от
QGraphicsItem.
Именно в этом файле подключается заголовочный файл
windows.h
для работы с функционалом
#ifndef TRIANGLE_H
#define TRIANGLE_H
#include <QObject>
#include <QGraphicsItem>
#include <QPainter>
#include <QGraphicsScene>
/* Подключаем библиотеку, отвечающую за использование WinAPI
* Данная библиотека необходима для асинхронной проверки состояния клавиш
* */
#include <windows.h>
class Triangle : public QObject, public QGraphicsItem
{
Q_OBJECT
public:
explicit Triangle(QObject *parent = 0);
~Triangle();
signals:
public slots:
void slotGameTimer(); // Слот, который отвечает за обработку перемещения треугольника
protected:
QRectF boundingRect() const;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget);
private:
qreal angle; // Угол поворота графического объекта
};
#endif // TRIANGLE_H
Совет №6. Составьте график разработки
Закончить игру — слишком масштабная задача. Разделите её на основные этапы — собрать уровень, написать диалоги, — а затем разбейте эти этапы на мелкие задачи, которые вам по силам выполнить за неделю.
Да, дедлайны нужны даже свободным художникам. Расписание даст вам возможность отслеживать свой прогресс и чувствовать, что вы не стоите на месте.

Скриншот из Never Again
В посте, посвящённом разработке Never Again, Валентин Щекин даёт совет по составлению графика: «…Есть негласное правило разработчика: время, заложенное на разработку, нужно умножать на два. Не верьте! Нужно умножать на четыре».
Ловим мяч
Я хочу, чтобы игроки ловили скачущий мяч. Когда он пойман, у него появляется владелец, и он следует движениям владельца. На рис. 10 в метод move мяча добавлена функциональность, позволяющая мячу перемещаться вслед за владельцем.
Рис. 10. Заставляем мяч следовать за своим владельцем
На данный момент способа получить позицию объекта Player пока нет, поэтому я добавлю аксессоры getPosition и getSide в объект Player:
Теперь, если у мяча есть владелец, он будет следовать за этим владельцем. Но как определить владельца? Кто-то должен поймать мяч. На рис. 11 показано, как узнать, когда один из спрайтов игроков касается мяча. Когда это происходит, я устанавливаю владельцем мяча этого игрока.
Первый шаг в реализации класса player — заставить функцию move изменять позицию игрока.
Рис. 11. Обнаружение коллизии для мяча и игроков
Если вы сейчас попытаетесь поиграть в эту игру, то обнаружите, что мяч отскакивает от верхнего края экрана и что можно двигать игрока, чтобы поймать мяч. А как бросить мяч? Для этого и предназначены элементы управления по правую руку. На рис. 12 игроку добавлена функция fire, а также свойство aim.
Рис. 12. Свойство aim и функция fire для мяча
Код на рис. 13 дополняет функцию, связанную с клавиатурой. Он задает aim и fire объекта игрока. Прицеливание работает слегка иначе. Когда клавиша прицеливания освобождается, задается прямое направление (straightforward).
Рис. 13. Подготавливаем функцию прицеливания для игрока
И завершающее добавление относится к сенсорной поддержке для всех элементов управления. Элементы управления справа изменяют направление прицеливания игрока. Кроме того, я сделаю так, чтобы касание любого участка экрана приводило к броску мяча:
Начните с HTML и CSS
Часто их называют языками программирования, но это не верно. Это язык разметки и таблица стилей, с помощью которых верстается страница. Все сайты используют HTML и CSS. Прелесть технологий — в их простоте: их легко освоить на среднем уровне за 2-3 недели. Если вам интересно работать в интернете — попробуйте.
JavaScript
Один из самых популярных языков для работы с сайтами. До сих пор использование этой технологии — едва ли не единственный способ сделать страницу интерактивной, заставить сайт реагировать на действия пользователя. Изначально JS создавали специально для веб-разработки, но сейчас с его помощью можно делать очень многое:
- серверные и консольные приложения;
- игры и сервисы для мобильных;
- программы для десктопа.
Этот язык быстро развивается, востребован на фрилансе. Часто именно JS рекомендуют в ответ на вопрос, какой язык программирования выбрать для быстрого старта. Его легко освоить.
Начинающий разработчик на JavaScript может рассчитывать на 30 тысяч рублей в месяц. Средний — 45–90 тысяч и больше. C опытом от трех лет — на 135 тысяч и больше.
Особенности:
- Неявная типизация. Когда разработчик пишет код, он использует переменные — строки, числа и прочее. В языках со строгой типизацией программисту приходится объявлять тип переменных — сообщать обработчику, что это, например, число или строка. В языках с неявной типизацией обработчик «понимает» это сам. С одной стороны, это плюс — код пишется быстрее. С другой стороны — минус, потому что новички часто ошибаются и создают операции для переменных с разными типами данных. Например, в коде порой встречается суммирование чисел и слов. Это довольно формальное объяснение, на самом деле всё сложнее. Подробнее вы поймете эти особенности после старта обучения.
- Малонадёжность — JS не используют в сверхсложном ПО, разрабатывать банковские или промышленные продукты на нем не получится.
Стек:
- редактор кода или IDE (среда разработки): Notepad++, Sublime Text, WebStorm;
- отладчик: браузер, Firebug;
- среда исполнения для серверного ПО: NodeJS + менеджер пакетов npm.
Разрабатывать удобно в редакторе кода — он подсвечивает синтаксис и подсказывает нужное написание. Отладка, или пошаговое исполнение программы, в JS происходит в DevTools браузера, дополнительное ПО необязательно.

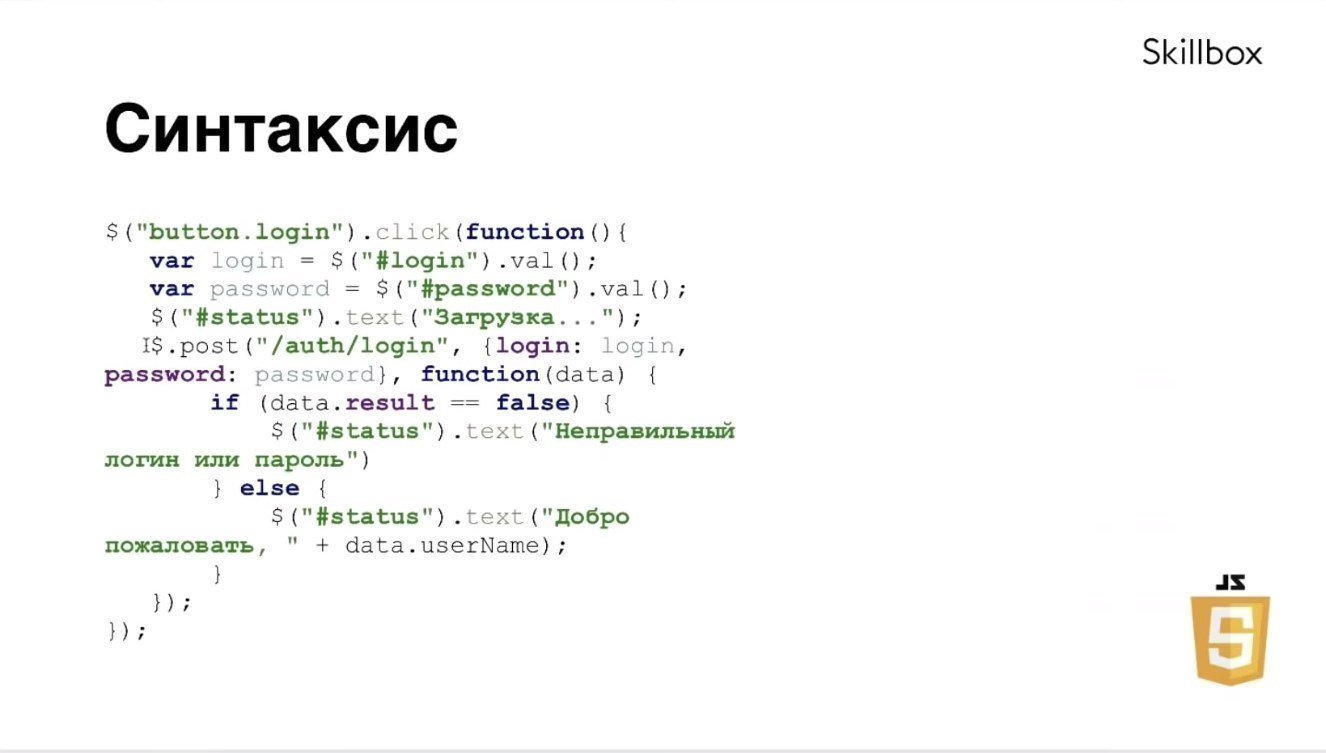
Пример синтаксиса JavaScript — обработка формы входа
Не забывайте о библиотеках и фреймворках. Это компоненты, из которых собирается программа. Для упрощения понимания: представьте строительство дома. Вы не создаете с нуля каждый кирпич, не делаете сами молоток, а пользуетесь готовыми инструментами и материалами. В случае с программированием — делаете программу из компонентов библиотеки или фреймворка.
Не торопитесь вникнуть во все технологии сразу. Начинаете с нуля — используйте чистый язык и разбирайтесь в принципах программирования.
Дополнительно пригодится:
- для десктопных программ: Electron и AppJS;
- популярные фреймворки и библиотеки: jQuery, AngularJS, ReactJS, Ember;
- JSON — популярный формат передачи структурированных данных;
- MongoDB — документо-ориентированная база данных для JS-процедур.
Создание проекта
После обучения можно перейти к созданию своей первой игры на Unity с помощью кнопки NEW в меню проектов.
Новому проекту присваивается имя, выбираются место хранения на диске и темплейт — то есть шаблон для разработки, внешний вид и функционал которого зависит от количества измерений в игре. Проще начинать с 2D-проектов, так как для этого формата создано больше готовых ассетов. Конечно, можно сразу начать делать 3D-игры, но в этом случае многие элементы и анимации придется самостоятельно создавать с нуля или выделять бюджет на то, чтобы делегировать эту часть работы другим специалистам.
Разработка игр
- 05/15/2015
- Чтение занимает 20 мин
В этой статье
Создание веб-игры за час
Продукты и технологии:
Visual Studio 2013 Pro, Visual Studio 2013 Community, ASP.NET
В статье рассматриваются:
- базовая философия разработки игр;
- применение веб-технологий для разработки игр;
- добавление игровых элементов управления и ИИ (искусственного интеллекта).
Разработка игр не требует совершенно нового набора знаний и навыков. По сути, ваши текущие навыки в веб-разработке с применением HTML, JavaScript, CSS и других средств замечательно подходят к широкому спектру игр. Когда вы создаете игру на основе веб-технологий, она будет работать почти на любом устройстве в браузере.
Чтобы доказать это, я продемонстрирую создание игры с нуля, используя веб-технологии и всего две внешние библиотеки, причем сделаю все это менее чем за час. Я буду рассказывать о самой разнообразной тематике, связанной с разработкой игр, — от базового дизайна и разметки, элементов управления и спрайтов до искусственного интеллекта (ИИ) (artificial intelligence, AI), пригодного для простого оппонента. Я даже собираюсь создать игру такой, чтобы она работала на ПК, планшетах и смартфонах. Если у вас есть некоторый опыт в программировании в качестве веб-разработчика или в другой области разработки, но нет никакого опыта в написании игр, эта статья послужит вам отправной точкой. Если вы дадите мне один час, обещаю ввести вас в курс дела.
Персонаж
Информация о персонаже хранится в классе .
public class Player
{
// Приватные поля для характеристик персонажа
// ...
// Публичные свойства для характеристик
public Player()
{
_items = new List<Item>();
}
/// <summary>
/// Player items
/// </summary>
public IReadOnlyCollection<Item> Items
{
get { return new ReadOnlyCollection<Item>(_items); }
}
// ...
// Инициализация
#region Actions
public void ApplyDamage(int damage)
{
_health -= damage;
if (_health < 0)
_health = 0;
}
public int ApplyHeal(int heal)
{
_health += heal;
if (_health > _maxHealth)
{
heal = _health - _maxHealth;
_health = _maxHealth;
}
return heal;
}
public void AddCoins(int coins)
{
_coins += coins;
}
public void DecreaseCoins(int coins)
{
if (_coins < coins)
throw new PlayerDataException("Can't decrease");
_coins -= coins;
}
/// <summary>
/// Apply item effect and add to pocket
/// </summary>
public void ApplyItem(Item item)
{
_maxHealth += item.Health;
_power += item.Damage;
_items.Add(item);
}
#endregion
}
Текущее состояние игры хранится в классе .
public sealed class GameState
{
public Player CurrentPlayer { get; set; }
/// <summary>
/// Win attacks count
/// </summary>
public int Attacks { get; set; }
public void Initialize(InitialPlayerConfiguration config)
{
Attacks = 0;
CurrentPlayer = new Player();
CurrentPlayer.Initialize(
config.InitialPlayerHealth,
config.InitialPlayerMaxHealth,
config.InitialPlayerPower,
config.InitialPlayerCoins);
}
public GameState DeepCopy()
{
return new GameState
{
Attacks = Attacks,
CurrentPlayer = CurrentPlayer.DeepCopy()
};
}
}
Эти классы скорее модели чем сама игра. Далее необходимо разработать основной класс игры. Ранее мы определили классы настройки и классы состояния игры. Основной класс игры называется Game. Начало выглядит так
private readonly GameConfiguration _config;
private readonly GameState _gameState;
public Game(IGameConfigReader configReader)
{
if (configReader == null)
throw new ArgumentNullException("configReader");
_config = configReader.ReadConfig();
_gameState = new GameState();
_gameState.Initialize(_config.InitialPlayer);
}
В этом месте мы объявляем приватные поля только для чтения (чтобы инициализировать их только 1 раз в конструкторе класса). Конструктор принимает интерфейс чтения настроек. Создается экземпляр состояния игры и инициализируется игрок. Текущая версия не предполагает сохранения, но возможность добавить ее есть. Загрузить ее нужно как раз где-то в этом месте (лучше конечно не в конструкторе объекта).
Далее нужно определить что текущая игра позволяет делать.
#region Actions
public BuyItemActionResult BuyItem(ItemTypes itemType)
{
IAction butItemAction = new BuyItemAction(itemType);
return ProcessAction<BuyItemActionResult>(butItemAction);
}
public HealActionResult Heal()
{
IAction healAction = new HealAction();
return ProcessAction<HealActionResult>(healAction);
}
public AttackActionResult Attack()
{
IAction attackAction = new AttackAction();
return ProcessAction<AttackActionResult>(attackAction);
}
private T ProcessAction<T>(IAction action) where T : ActionResultBase
{
ActionResultBase result = action.Process(_gameState, _config);
if (result.IsDead)
{
StartFromTheBeginning();
}
if (result is T)
return (T) result;
throw new InvalidCastException(string.Format("Invalid action processor for {0}", action));
}
#endregion
Конструкция вводит ограничения на общий метод. Конкретно в этом случае, любой объект произвольного типа на момент компиляции гарантируется наследником от класса . В случае, если не является наследником данного класса компилятор сгенерирует ошибку.
Остался еще один класс, который мы не определили. А именно класс пердставляющий предметы в игре.
public class Item
{
public Item()
{
}
public Item(Item copy)
{
ItemType = copy.ItemType;
Damage = copy.Damage;
Price = copy.Price;
Health = copy.Health;
}
public ItemTypes ItemType { get; set; }
public int Damage { get; set; }
public int Price { get; set; }
public int Health { get; set; }
}
На этом разработку движка можно закончить. Остается только реализовать интерфейс для игры и играть.
Если у вас после прочтения и изучения исходного кода появились вопросы или комментарии буду очень признателен.
Изменение размера консоли
По умолчанию у меня в консоли помещается 80 символов в высоту и 50 в ширину. Это примерно треть моего экрана, поэтому захотелось увеличить количество символов в строке консоли хотя бы до 200.
Изменение размера окна консоли тоже оказалось задачкой с подвохом. Первый запрос был тривиальным «c++ change size of console window». Первый ответ на него подробно объяснял как сделать это с помощью настроек окна консоли на уровне операционной системы. То есть не из самой игры, а со стороны пользователя. Прикладывать эту инструкцию к игре я посчитал неправильным. Нужен способ сделать это из самой программы. Второй и последующие ответы описывали изменение размера окна консоли с помощью функции MoveWindow. Фактическое количество текста при этом не менялось. Если окно становилось слишком маленьким, то появлялись полосы прокрутки.
Следующая попытка была «c++ set console size». Два первых ответа вели на известные советы с функцией MoveWindow. Зато дальше пошли ссылки на документацию. А именно — на функцию SetConsoleScreenBufferSize. Судя по описанию, она меняет не размер видимого окна, а внутренний размер буфера. В качестве аргументов она принимает поток вывода и структуру с желаемыми размерами буфера.
На тот момент я не знал точно, какие размеры стандартные и что я могу туда поставить. Поэтому указал 20 на 20. Для проверки размеров окна я также вывел прямоугольник из цифр от 0 до 9 шириной 20 на 20. Получился вот такой код:
Заполнение экрана символами и изменение размера консоли
Вывод получился вот таким
Поскольку это работа на уровне WinAPI, в результате получился код ошибки. Я в основном работаю с java стеком и обычно вижу стектрейсы и тексты исключений. Несмотря на это, принцип решения проблемы не изменился. Для расшифровки кода ошибки нужно воспользоваться официальной документацией. Она легко ищется запросом «getlasterror error codes». Кодов ошибок описано около девяти тысяч на нескольких страницах. Для моего случая подойдет первая страница https://docs.microsoft.com/en-us/windows/win32/debug/system-error-codes—0-499-
Ошибка гласит ERROR-INVALID-PARAMETER 87 (0x57) The parameter is incorrect.
Маловато объяснений. Тогда я проверил как другие пишут этот код. Запрос «SetConsoleScreenBufferSize incorrect argument» привел меня вот на этот вопрос на SO https://stackoverflow.com/questions/12900713/reducing-console-size
В ключевых аспектах код ответа был похож на мой
Но в нем содержалось важное дополнение «If you call SetConsoleScreenBufferSize with illegal value in COORDS (e.g. too little height/width) then you get an error, usually 87 ‘invalid argument’.»
Потом я посмотрел в документацию к функции SetConsoleScreenBufferSize https://docs.microsoft.com/en-us/windows/console/setconsolescreenbuffersize и увидел что на размеры буфера наложены ограничения. Получается, что я передал слишком маленькие значения. У меня не было необходимости перебирать значения для получения точных минимальных размеров. В конце концов цель — увеличить размеры буфера, а не уменьшить. Поэтому показалось логичным отталкиваться от текущих размеров окна. Раз у нас есть функция SetЧтототам, значит должна быть и функция GetЧтототам. GetConsoleScreenBufferInfo действительно нашлась https://docs.microsoft.com/en-us/windows/console/getconsolescreenbufferinfo С помощью неё и отладчика MSVS я выяснил, что размеры буфера на моей машине по умолчанию 80 на 50. Ширину я увеличил примерно в три раза, а высоту в полтора. При инициализации структуры size значением X = 200 и Y = 80 в высоту появились полосы прокрутки. Здесь и пригодилась функция MoveWindow.
Исходный код был видоизменен вот так:
Вывод при этом получился таким
Изменение размеров окна рендеринга
Первоначальные параметры рендеринга (визуализации): размер спрайта заднего фона и камера проецирования, по размеру, точно соответствуют размерам окна приложения. При изменении пользователем размеров окна игры эти параметры становятся неподходящими и автоматически они не подгоняются. Чтобы визуальная и координатная точность всегда соответствовала размерам окна визуализации необходимо создать метод, корректирующий эти параметры. При событии изменения размеров окна для параметра заднего фона вычисляется вектор масштабирования и спрайт заднего фона корректируется под новые размеры. Для параметра камера вида вновь назначается ширина и высота размера проецирования.
Класс Rocket
Объект класса Rocket визуализирует космическую ракету поражающая опасные астероиды подлетающие к планете. Класс имеет свойства скорости и направления полета, реализует событие поражения цели. Перемещая астероид в пространстве игры, ракета будет разворачиваться и двигаться всегда по направлению к астероиду. При достижении цели вызывается событие взрыва.
При инициализации объекта класса на спрайт одевается текстура, размер ракеты масштабируется до желаемого размера, определяется «ударная точка» и первоначальная позиция боевого снаряда. Кроме того, свойством Origin формируем ось ракеты точно посередине высоты. Теперь у ракеты ударная точка вначале и ось направления движения точно посередине.
Обработка нажатия кнопки мыши
Когда пользователь нажимает левой кнопкой мыши (сокр. «ЛКМ») на каком-либо блоке игрового поля с целью переставить его на пустое место, то мы должны отловить данное событие, а затем проверить, находится ли рядом с этим блоком пустая клетка и если действительно такая клетка присутствует, то нужно задать направление перестановки (через переменные и ).
Ниже представлен код обработчика события щелчка ЛКМ и проверки на присутствие рядом пустой клетки:
// Пользователь нажал на «крестик» и хочет закрыть окно?
if (event.type == Event::Closed)
// тогда закрываем его
window.close();
// Пользователь щелкнул мышкой?
if (event.type == Event::MouseButtonPressed)
{
// Если это была ЛКМ, то пробуем выполнить перестановку «пятнашек»
if (event.key.code == Mouse::Left)
{
// Получаем координаты того места, где был произведен щелчок
Vector2i position = Mouse::getPosition(window);
// Переводим эти координаты в координаты наших блоков
int x = position.x / blockWidht + 1;
int y = position.y / blockWidht + 1;
// Переменные для задания смещения…
int dx = 0; // …горизонтального…
int dy = 0; // …и вертикального.
// Если справа пустое место
if (grid == 16) { dx = 1; dy = 0; };
// Если снизу пустое место
if (grid == 16) { dx = 0; dy = 1; };
// Если сверху пустое место
if (grid == 16) { dx = 0; dy = -1; };
// Если слева пустое место
if (grid == 16) { dx = -1; dy = 0; };
}
}
|
1 |
// Пользователь нажал на «крестик» и хочет закрыть окно? if(event.type==Event::Closed) // тогда закрываем его window.close(); // Пользователь щелкнул мышкой? if(event.type==Event::MouseButtonPressed) { // Если это была ЛКМ, то пробуем выполнить перестановку «пятнашек» if(event.key.code==Mouse::Left) { // Получаем координаты того места, где был произведен щелчок Vector2i position=Mouse::getPosition(window); // Переводим эти координаты в координаты наших блоков intx=position.xblockWidht+1; inty=position.yblockWidht+1; // Переменные для задания смещения… intdx=;// …горизонтального… intdy=;// …и вертикального. // Если справа пустое место if(gridx+1y==16){dx=1;dy=;}; // Если снизу пустое место if(gridxy+1==16){dx=;dy=1;}; // Если сверху пустое место if(gridxy-1==16){dx=;dy=-1;}; // Если слева пустое место if(gridx-1y==16){dx=-1;dy=;}; } } |
Также добавим механизм перестановки двух блоков. Алгоритм данной операции предельно простой — это обмен значениями двух переменных с использованием третьей переменной, в которой сохраняется промежуточный результат:
// Если слева пустое место,
if (grid == 16) { dx = -1; dy = 0; };
// то меняем местами пустую клетку с выбранным блоком
int temp = grid;
grid = 16;
grid = temp;
}
}
// тогда закрываем его
window.close();
|
1 |
// Если слева пустое место, if(gridx-1y==16){dx=-1;dy=;}; // то меняем местами пустую клетку с выбранным блоком inttemp=gridxy; gridxy=16; gridx+dxy+dy=temp; } window.close(); |
Снова компилируем, запускаем нашу программу и видим уже следующее:
Быки и коровы
Суть игры: ваш соперник, будь то компьютер или друг, загадывает 4-значное число, состоящее из неповторяющихся цифр. Ваша задача — угадать его за ограниченное число ходов. В качестве подсказок выступают “коровы” (цифра угадана, но её позиция — нет) и “быки” (когда совпадает и цифра и её позиция). То есть если загадано число “1234”, а вы называете “6531”, то результатом будет 1 корова (цифра “1”) и 1 бык (цифра “3”) .
Чем полезно: создание игры не потребует от вас углубленного знания языка, а сам язык может быть практически любой. При этом вам придётся использовать практически все базовые упражнения с циклами и операторами, да и на выходе получится весьма интересная игра.
Как усложнить: сохранение результатов, круговое соревнование на несколько игроков, режим турнира, игра по сети.

Ведем счет
Когда мяч летит на игрока, я хочу изменять счет и отдавать мяч этому игроку. Я буду использоваться собственные события, чтобы можно было отделить подсчет от любого из существующих объектов. Функция update становится слишком длинной, поэтому я добавлю новую закрытую функцию — checkScored:
На рис. 14 показан код, который реагирует на эти события, обновляя счет и передавая мяч в руки игрока. Добавьте этот код вниз JavaScript-документа.
Рис. 14. Обновление табло
Теперь, когда мяч перемещается мимо вашего оппонента (что не трудно, так как оппонент не движется), ваш счет будет расти, а мяч передаваться оппоненту. Однако оппонент будет просто держать мяч.
Cocos 2D-x
Движок Cocos 2D-x китайской компании YAJI Software считается одним из самых популярных среди инструментов для создания игр преимущественно на мобильных платформах. Недавний релиз инструмента для создания двумерных и трёхмерных игр — Cocos Creator — вывел технологию на новый уровень, и теперь разработчикам и художникам стало ещё легче работать вместе и создавать игры для iOS, Android, Facebook Instant Games, WeChat Mini Games, HTML5, а также для десктопных платформ.

Plague Inc. — игра, созданная на Cocos 2D-x
Достижения:
- согласно данным на официальном сайте, с 2011 года технологией воспользовалось более 1,4 млн разработчиков игр из 195 стран;
- на движке сделано 25 000 игр;
- общая аудитория проектов — полтора миллиарда человек.
Преимущества:
- бесплатный инструмент с открытым исходным кодом поможет реализовать все амбиции проекта и быстро пофиксить баги;
- наличие API для кроссплатформенных игр — это позволяет сконцентрироваться на разработке приложений и меньше беспокоиться о технических аспектах;
- движок быстрый и стабильный в работе;
- SDKBOX: интеграции с различными модулями (реклама, соцсети и так далее) для выпуска игры на мобильных платформах.
Недостатки:
- подходит только для 2D-игр;
- для работы с движком требуется знание C++ или JavaScript;
- разработчики на плохую документацию: информации по движку в сети мало, что может отпугнуть новичков.
Игры на движке: Plague Inc. Evolved, 8 Ball Pool, Might & Magic Heroes: Era of Chaos, Hill Climb Racing 2, Forge of Empires.
«Мы стали делать игры на этом движке, потому что один из разработчиков попробовал частично перенести „Сокровища Пиратов“ на Cocos 2D-x (по счастливой случайности он выбрал именно эту технологию) и показал нам демоверсию. Результат нам понравился. <…> Мы решили перенести всю игру на новый движок. Чуть больше чем через год была готова полная версия для Android. Когда мы загрузили её в Google Play, заменив старый билд 2014 года, аудитория оценила обновление, и наш доход вырос в четыре раза».
Команда TAPCLAP, разработчик мобильных и социальных игр («», «»).
Cocos Brings Bigger Success To Russian Developers, сентябрь 2020 года

«Сокровища Пиратов»
Все эти примеры движков с открытым кодом показывают, что «бесплатный» — не всегда означает «некачественный». Если инструмент способен воплотить задумки, ничто не мешает начать с него и обойтись минимальными затратами. Кто знает, вдруг при наличии определённых навыков разработчик сделает новый хит, который затмит по популярности Plague Inc. или «Великого Султана»?
Впрочем, если вы мечтаете о более масштабном проекте, возможно, следует обратить внимание на движки, которые сфокусированы на 3D-графике, поддерживают консоли и распространяются по условно-бесплатной модели. Им и будет посвящён наш следующий материал
widget.h
В данном файле всего лишь объявляем графическую сцену, объект треугольника, которым будем управлять, а также таймер, по отсчетам которого будет производиться проверка состояния клавиш клавиатуры, которыми мы будем управлять треугольником на графической сцене.
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QGraphicsScene>
#include <QShortcut>
#include <QTimer>
#include <triangle.h>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
QGraphicsScene *scene; /// Объявляем графическую сцену
Triangle *triangle; /// и треугольник
QTimer *timer; /* Объявляем игровой таймер, благодаря которому
* будет производиться изменения положения объекта на сцене
* При воздействии на него клавишами клавиатуры
* */
};
#endif // WIDGET_H