Что такое шейдеры? просто о сложном для начинающих
Содержание:
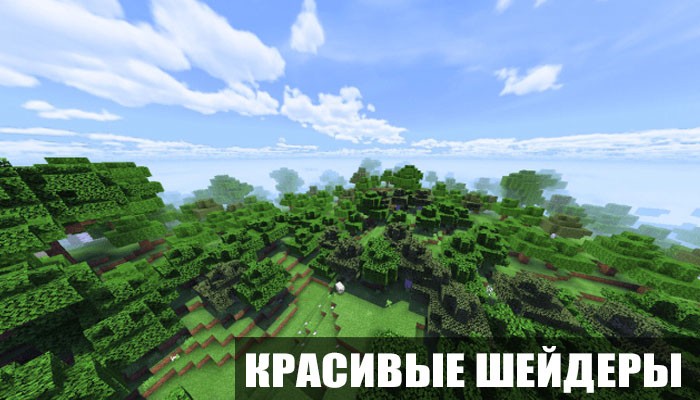
Лучшие шейдеры для Minecraft 1.18 и 1.18.0
Применение у модификации точно такое же, как и у обычных текстур.
Единственное различие состоит в том, что лучшие шейдеры в Майнкрафт ПЕ 1.18 и 1.18.0 полностью видоизменяют мир, а не затрагивают какие-то отдельные его части.
Кроме того, получаемый результат невероятно красив и реалистичен, чего не сказать о тех же текстурах.

Топовые Шейдеры для Minecraft PE 1.18 и 1.18.0 прекрасно функционируют в многопользовательской игре, где присутствует уйма деталей и мелочей.
Это лишь свидетельствует о том, что дополнение идеально подходит для слабых устройств, где любая нагрузка приводит к неминуемым вылетам.
К слову, сами по себе шейдеры довольно лёгкие, но при этом ещё и мощные.
Что имеется ввиду? Модификация не занимает много памяти, но при этом существенно изменяет игру! Песочница Minecraft Bedrock Edition 1.18.0 будет функционировать корректно и без вылетов.
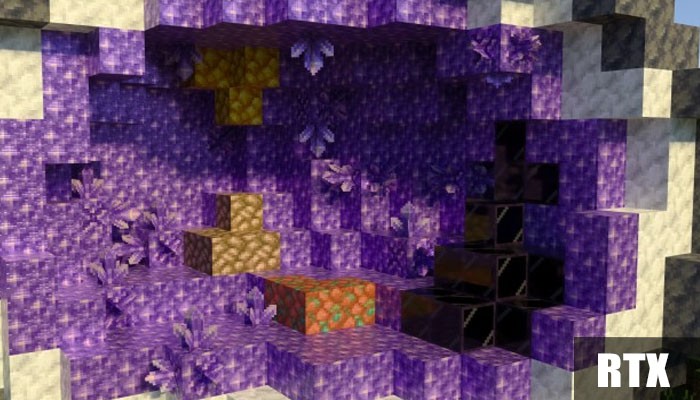
RTX
Одни из лучших шейдеров для Майнкрафт ПЕ 1.18 и 1.18.0. Стоит отметить, что дополнение очень похоже на OSBES.
Однако RTX текстуры всё равно заметно выигрывают, если их сравнивать с другими модификациями похожего типа.
RTX картина имеет ряд преимуществ. Во-первых, игроков ждёт улучшенное освещение.
Свет будет ярким и насыщенным не только в дневное время суток, но и ночью. Просто разожгите костёр или экипируйте факел, дабы увидеть изменения графики.
 Во-вторых, заметно улучшение соотношения между качеством и задержкой.
Во-вторых, заметно улучшение соотношения между качеством и задержкой.
Имеется ввиду то, что картинка стала более плавной. То есть во время игры пользователь не будет замечать частую смену кадров.
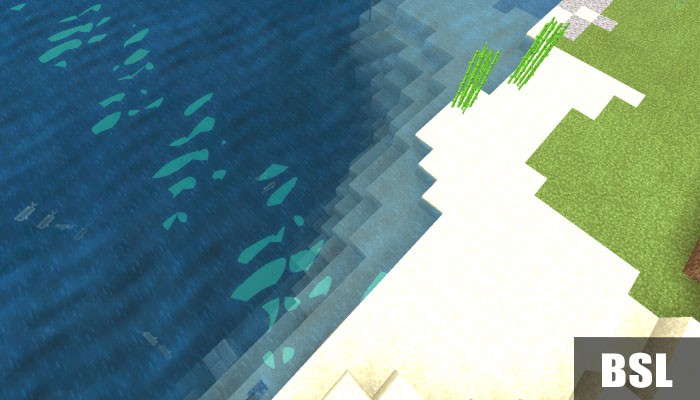
BSL
Особенность этих шейдеров БСЛ для Майнкрафт 1.18 и 1.18.0 заключается в том, что BSL легко пойдут на слабых телефонах.
Кроме того, разработчики дополнения особенно подчеркнули функциональность.
Если играть с настройками на 75% освещенности, то вы заметите сильную разницу между миром с текстурами и без.
 Картинка Minecraft 1.18 и 1.18.0 становится очень живой и насыщенной, а природные явления начинают играть новыми красками!
Картинка Minecraft 1.18 и 1.18.0 становится очень живой и насыщенной, а природные явления начинают играть новыми красками!
Тот же туман или нескончаемые дожди. Все эти эффекты выглядят так, будто взяты из реальной жизни.
SEUS
Одни из самых топовых и реалистичных шейдеров SEUS.
Всё дело в том, что игра между светом и тенью придаёт Майнкрафт ПЕ 1.18 и 1.18.0 особую атмосферу, достигнуть которой без дополнений практически невозможно.
 Все объекты на карте приобретают 3Д формат, с большей детализацией и проработкой.
Все объекты на карте приобретают 3Д формат, с большей детализацией и проработкой.
Видны также изменения и в биомах, где вся локация становится похожа на реальный мир.
Чего только стоит новая вода! Модификация SEUS позволяет разглядеть на водной глади блики и лёгкие волны.
KUDA
Ранее эти шейдеры были доступны лишь для ПК версии, однако теперь игроки и с мобильными устройствами могут улучшить свой мир в Minecraft 1.18 и 1.18.0.
Дополнение KUDA не сильно отличается от других похожих модификаций.
Шейдеры по-прежнему являются одними из самых лучших и прекрасно подойдут для всех типов устройств.
 Отдельного внимания заслуживают блоки. В Майнкрафт ПЕ 1.18 и 1.18.0 все вещи теперь выглядят чуток иначе, с капелькой реализма.
Отдельного внимания заслуживают блоки. В Майнкрафт ПЕ 1.18 и 1.18.0 все вещи теперь выглядят чуток иначе, с капелькой реализма.
Шейдеры с тенями
В данном разделе игроков ожидает целых два новых дополнения: Козерог и Ощущения.
Пусть названия шейдеров в Minecraft 1.18 и 1.18.0 кажутся чудаковатыми, однако это полностью отображает их суть.
 Начать стоит Capricorn Shaders, где важную роль играют тени.
Начать стоит Capricorn Shaders, где важную роль играют тени.
Разработчики уделили этому особое внимание, ведь смешение теней может либо ухудшить графику, либо наоборот её улучшить. С помощью шейдеров Козерог вы легко измените мир, сделаете картинку более мультяшной и насыщенной
 С помощью шейдеров Козерог вы легко измените мир, сделаете картинку более мультяшной и насыщенной.
С помощью шейдеров Козерог вы легко измените мир, сделаете картинку более мультяшной и насыщенной.
В это же время “Ощущения” сосредоточены на реализме.
Даже самые маленькие светящиеся объекты теперь будут преломлять свет, образуя в Майнкрафт ПЕ 1.18 и 1.18.0 характерную тень.
Built-in Functions:
|
|
Shadertoy Inputs
| vec3 | iResolution | image/buffer | The viewport resolution (z is pixel aspect ratio, usually 1.0) |
| float | iTime | image/sound/buffer | Current time in seconds |
| float | iTimeDelta | image/buffer | Time it takes to render a frame, in seconds |
| int | iFrame | image/buffer | Current frame |
| float | iFrameRate | image/buffer | Number of frames rendered per second |
| float | iChannelTime | image/buffer | Time for channel (if video or sound), in seconds |
| vec3 | iChannelResolution | image/buffer/sound | Input texture resolution for each channel |
| vec4 | iMouse | image/buffer | xy = current pixel coords (if LMB is down). zw = click pixel |
| sampler2D | iChannel{i} | image/buffer/sound | Sampler for input textures i |
| vec4 | iDate | image/buffer/sound | Year, month, day, time in seconds in .xyzw |
| float | iSampleRate | image/buffer/sound | The sound sample rate (typically 44100) |
Language:
- Version: WebGL 2.0
- Arithmetic: ( ) + — ! * / %
- Logical/Relatonal: ~ < > <= >= == != && ||
- Bit Operators: & ^ | << >>
- Comments: // /* */
- Types: void bool int uint float vec2 vec3 vec4 bvec2 bvec3 bvec4 ivec2 ivec3 ivec4 uvec2 uvec3 uvec4 mat2 mat3 mat4 mat?x? sampler2D, sampler3D, samplerCube
- Format: float a = 1.0; int b = 1; uint i = 1U; int i = 0x1;
- Function Parameter Qualifiers: , in, out, inout
- Global Variable Qualifiers: const
- Vector Components: .xyzw .rgba .stpq
- Flow Control: if else for return break continue switch/case
- Output: vec4 fragColor
- Input: vec2 fragCoord
- Preprocessor: # #define #undef #if #ifdef #ifndef #else #elif #endif #error #pragma #line