Включение и настройка оверлея в discord
Содержание:
- Menus
- ФОРМЫ
- МЕНЮ
- Как использовать параметр Overlay
- Images
- ИЗОБРАЖЕНИЯ
- Рисуем свой оверлей для стрима
- ЕЩЁ
- Девитальный зуб [Клинический случай]
- How To Create an Overlay Effect
- Что такое оверлей
- Добавляем свой оверлей в стрим
- Создать наложение
- More
- Способ 5: Использование position: fixed для overlay на всю высоту экрана
- Вкладки overlay (Выводы)
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Как использовать параметр Overlay
Разберем на примере одного проекта, как использовать параметр Overlay и какие преимущества он дает.
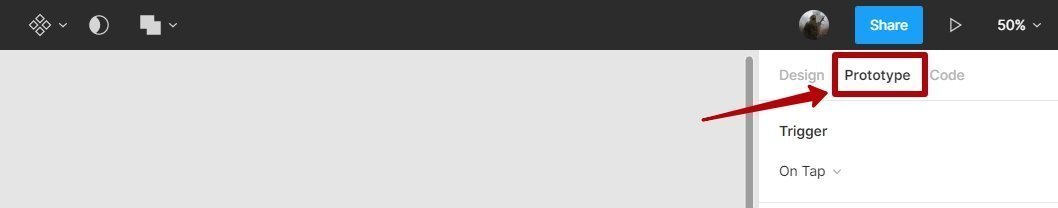
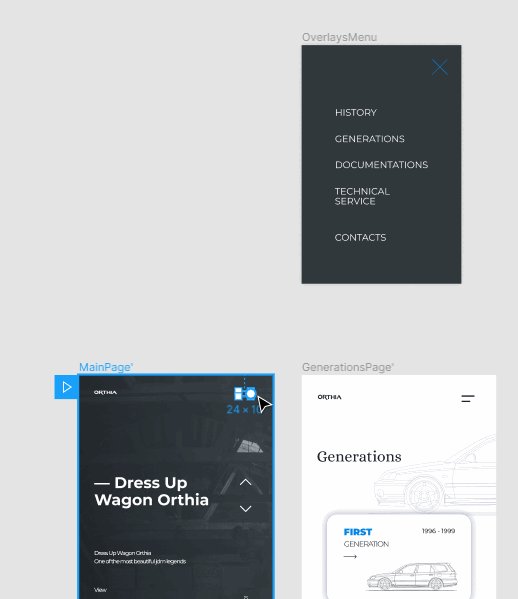
Чтобы активировать оверлей, нужно перейти в режим прототипа.

Режим Prototype
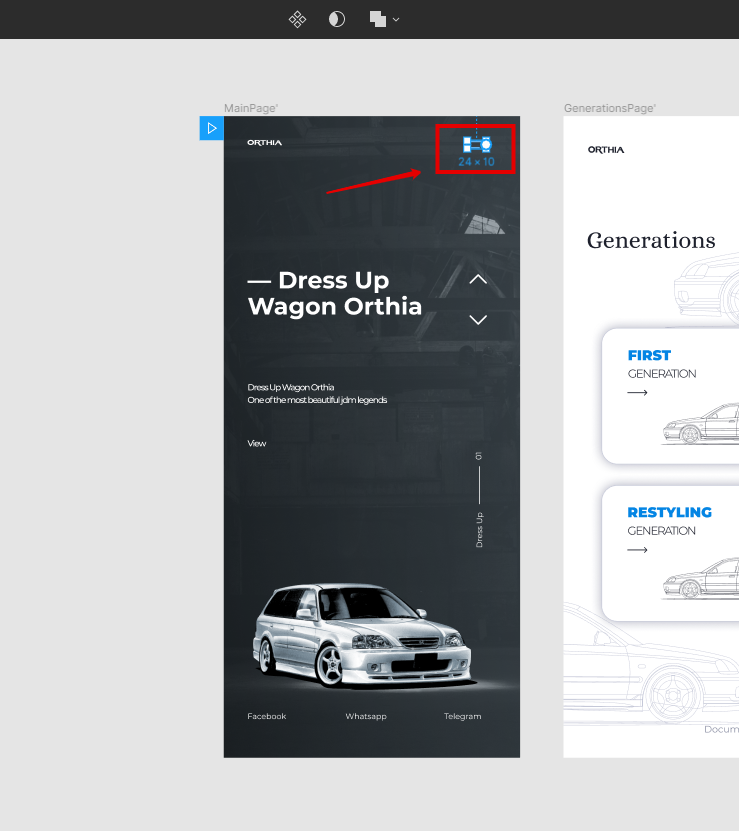
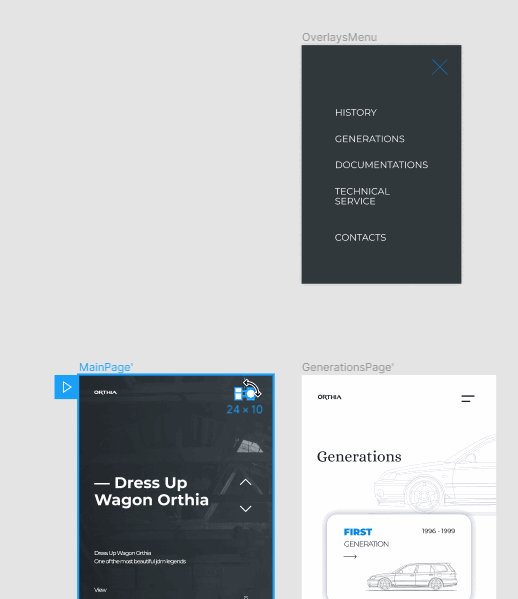
Выберите элемент, по нажатию на который должен срабатывать оверлей. В нашем примере клик по элементу будет вызывать бургер-меню.

Выбираем элемент, по нажатию на который будет активироваться оверлей
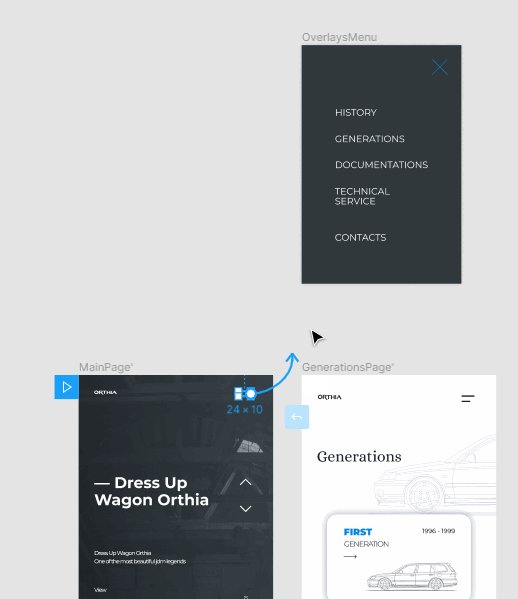
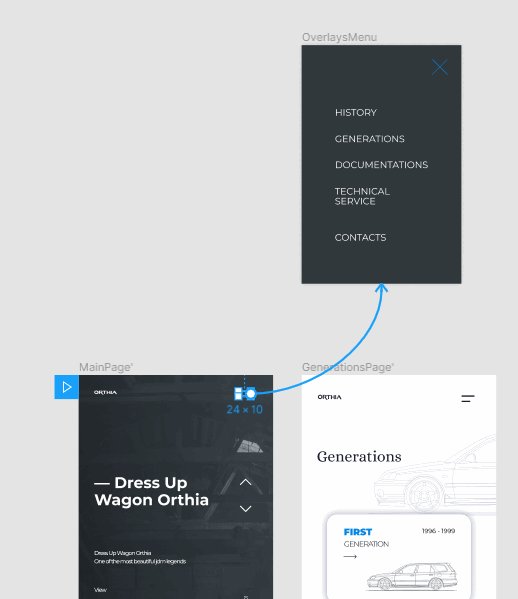
Чтобы создать связку бургер-меню с оверлеем, перетащите круглый маркер, который появился при выделении бургер-меню, на фрейм оверлея (я назвал его OverlaysMenu).

Делаем привязку главной страницы к бургер-меню
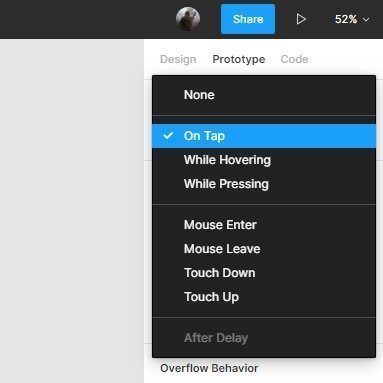
Выберите тип триггера — событие, которое будет запускать действие. Я выбрал On Tap — то есть при нажатии.

Варианты триггеров, доступные в Figma

Выбранный триггер будет отображаться в режиме Prototype
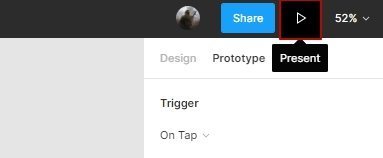
Посмотрите, что получилось: нажмите в правом верхнем углу иконку Present.

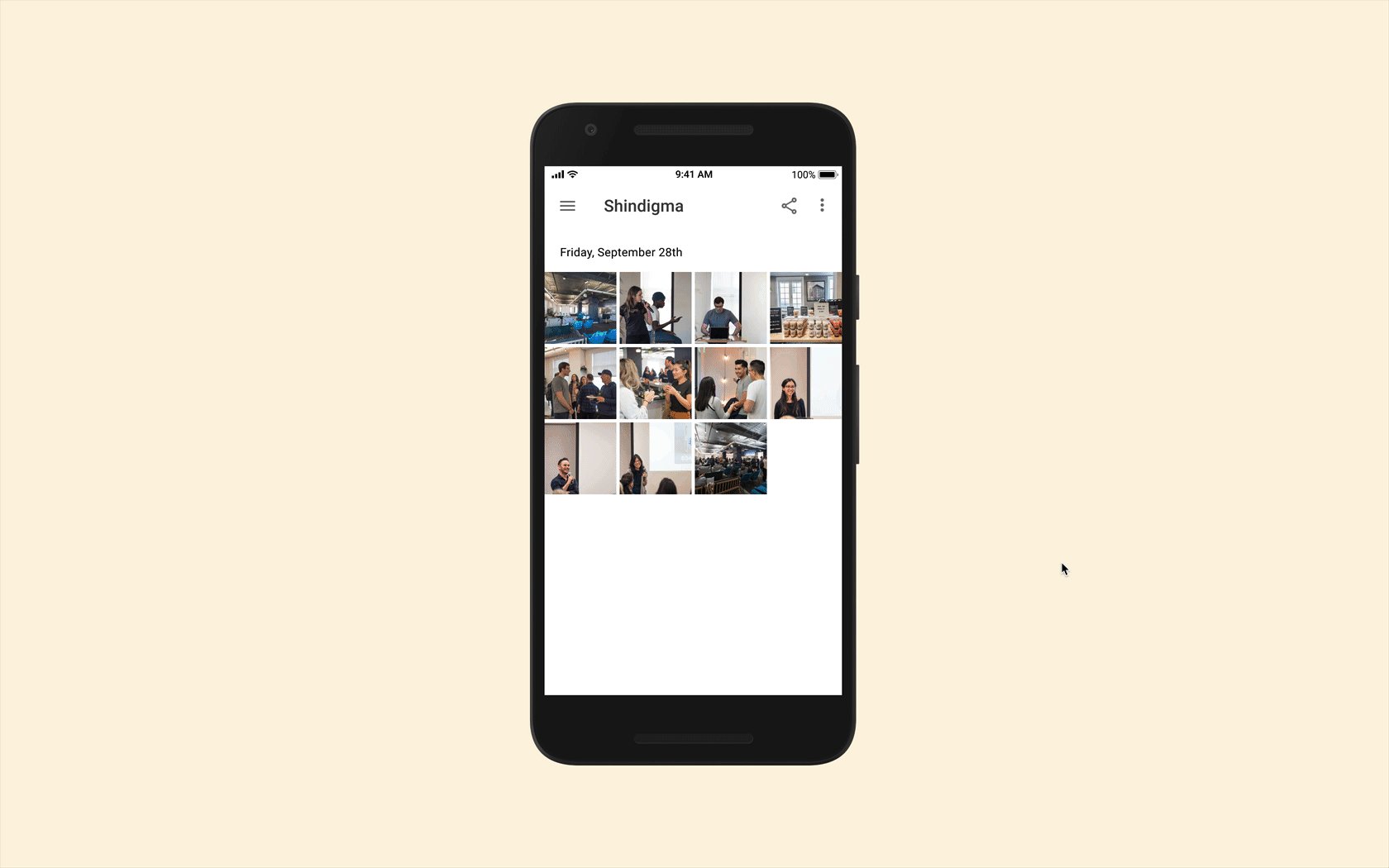
Запускаем режим просмотра прототипа

Бургер-меню теперь открывается в новом окне по клику на иконку меню
Меню открылось, но не так, как было нужно: интерфейс появился на новой странице. Так произошло, потому что по умолчанию включен параметр Navigate, то есть клик по иконке меню запустил переход между экранами.
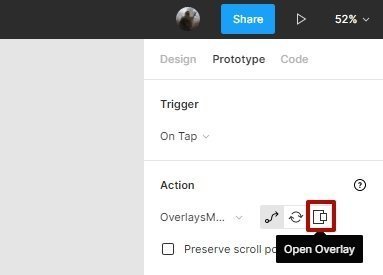
Давайте поменяем его на Overlay. Выделите бургер-меню и в разделе Action включите параметр Open Overlay.

Настраиваем переход между экранами, чтобы бургер-меню выводилось поверх всех остальных элементов
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison SliderFavicon
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Рисуем свой оверлей для стрима
 При создание документа должно быть так
При создание документа должно быть так
Открываем наш: (Adobe Photoshop) и создаем документ с размерами 1920px1080 пикселей (или создаем с разрешением своего монитора) – > цвет фона прозрачный
По итогу должен быть такой документ как на скриншоте
 Вот так должен выглядеть документ
Вот так должен выглядеть документ
И так пол дела сделали,теперь нам надо создать рабочие элементы этого самого оверлея: Берем с боковой панели инструментов → прямолинейное лассо (Polygonal Lasso Tool) и начинаем рисовать к примеру квадрат где будет наш никнейм ютуба/твича → как нарисовали доводим до последней точки лассо и кликаем два раза на левую кнопку мыши – чтобы оно применилось
 Вот – как -то так
Вот – как -то так
Ну вот мы сделали,получили обводку, но теперь надо эту обводку как-то преобразить – берем и заливаем выделение любым цветом по – вашему желанию!
 Заливка в фотошопе
Заливка в фотошопе
Чтобы залить выделенный фрагмент: Выберем снизу цвет → первый на из выбранных им и заливается (синий) → Далее выберем инструмент заливка на панели, двигаем стрелку к выделенному месту – жмем левую кнопку мыши
 А вот наше творение залито
А вот наше творение залито
Супер! теперь давайте еще больше украсим его: Жмем два раза по слою (левая кнопка мыши) у нас откроется стиль слоя → выберем обводку и → выберем цвет или градиент (по вашему желанию) и делаем красивую обводку нашего блока по бокам. Положение внутри Высоту и толщину обводки все это на свое усмотрение. Давайте взглянем что у нас вышло.
 Результат работы
Результат работы
О, вот теперь еще красивее стало, теперь можно настроить если хотите прозрачность → правая колонка → слои → заливка → двигаем ползунок влево/вправо, далее нам нужно написать к примеру имя нашего канала: → левая колонка → инструмент текст Смотрим что же вышло
 Наш результат
Наш результат
- Теперь если вы закончили с логотипом, жмем → сохранить → рекомендую сохранять через → сохранить для web → формат png (прозрачный) сохранять надо без обрезки, если у вас шаблон 1920 на 1080 значит в таком разрешение и сохраняйте!
- Рекомендую каждый элемент подписывать дабы вы не путались: к примеру линия 1,логотип и так далее
 Линия из инструмента прямоугольник со скруглением
Линия из инструмента прямоугольник со скруглением
Все остальные элементы можно также нарисовать либо через прямолинейное лассо, либо через фигуры,главное работать аккуратно
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Девитальный зуб [Клинический случай]
Рис. 1 – Девитальный зуб 1.5. Окклюзионная поверхность.
Нежизнеспособная пульпа
Рис. 2 – Видим поражение в медиальной части 1.5. Нежизнеспособная пульпа.
Препарирование премоляра
Рис. 3 – Изолируем рабочее поле коффердамом.
Рис. 4 – Пульпа после удаления кариозного дентина.
Эндодонтическое лечение канала
Рис. 5 – Эндодонтическое лечение канала щечного и подготовка небного канала к штифту.
Рис. 6 – Девитальный зуб травим 30-60 секунд, смываем протавку.
Рис. 7 – Антисептическая обработка раствором хлоргексидина биглюконата 0,2%. Затем наносим праймер, в канале излишки убираем бумажными штифтами, бондинг.
Стекловолоконные штифты
Рис. 8 – На стекловолоконные штифты также наносим тонкий слой адгезива.
Рис. 9 – Цементируем стекловолоконные штифты композитом двойного отверждения. И наращиваем коронку микрогибридным композитом.
Вкладка оверлей
Рис. 10 – Вкладка оверлей. Протравливаем только внутреннюю поверхность накладки.
Рис. 11 – Обработка реставрации: пескоструйная обработка оксидом алюминия, обработка силаном и адгезивом.
Рис. 12 – Примеряем реставрацию перед установкой коффердама.
Протравка, антисептическая обработка, адгезивная обработка.
Рис. 13 – Для цементировки накладки используем микрогибридный композит. Излишки с аппроксимальных поверхностей удаляем нитью.
Рис. 14 – Результат.
How To Create an Overlay Effect
Step 1) Add HTML:
Use any element and place it anywhere inside the document:
<div id=»overlay»></div>
Step 2) Add CSS:
Style the overlay element:
#overlay { position: fixed; /* Sit on top of the
page content */
display: none; /* Hidden by default */ width: 100%; /*
Full width (cover the whole page) */
height: 100%; /* Full height (cover the whole page) */ top: 0; left: 0;
right: 0; bottom: 0;
background-color: rgba(0,0,0,0.5); /* Black background with opacity */ z-index: 2;
/* Specify a stack order in case you’re using a different order for other
elements */
cursor: pointer; /* Add a pointer on hover */}
Step 3) Add JavaScript:
Use JavaScript to turn on and off the overlay effect:
function on() { document.getElementById(«overlay»).style.display
= «block»;}function off() { document.getElementById(«overlay»).style.display = «none»;}
Что такое оверлей
Overlay (дословно «перекрытие») — один из вариантов действий, которые можно назначить любому элементу.
Существует 3 варианта анимации для элементов на сайте:
- Navigate — при взаимодействии с элементом пользователь переходит на другой экран. Например, вы нажали на Каталог — открылась страница каталога.
- Swap — заменяет один элемент другим. Например, вы кликаете на иконку помощи внизу экрана — выпадает контекстное меню. В нем вы выбираете Чат, и контекстное меню заменяется на окно чата, которое будет находиться на том же месте, что и контекстное меню.
- Overlay — выводит новый элемент поверх всех остальных элементов интерфейса. Например, вы кликаете на кнопку, и появляется диалоговое окно с выбором действий.
Оверлей подходит для прототипирования бургер-меню, всплывающих модальных окон, системных сообщений, а также для всплывающих подсказок и экранной клавиатуры.

Пример оверлеев с официального сайта Figma, который отлично демонстрирует работу этого параметра
Добавляем свой оверлей в стрим
 Наш оверлей в программе OBS
Наш оверлей в программе OBS
Теперь нам нужно наш нарисованный оверлей,добавить в программу видеокодер ( к примеру OBS) открываем программу → создаем сцену к примеру игры → далее в источниках → изображение → добавляем элементы нашего нарисованного элемента → открываем игру и настраиваем как нужно → готово!
Не забываем в источниках все подписывать каждый элемент дизайна! а то запутаемся что за что отвечает! Каждый элемент надо рисовать отдельно и сохранять также отдельно, потому что попросту вы не сможете настроить так как вам нужно либо изображение при растягивание станет некачественным либо не встанет совсем.
Поздравляю! ваш собственный оверлей создан! Если помог поделись с другом 🙂
Просмотров
1 634
Создать наложение
Шаг 1) Добавить HTML:
Используйте любой элемент и поместите его в любом месте документа:
<div id=»overlay»></div>
Шаг 2) Добавить CSS:
Стиль элемента наложения:
#overlay { position: fixed; /* Сядьте на верхней части содержимого страницы */ display: none; /* Скрыто по умолчанию */ width: 100%; /* Полная ширина (покройте всю страницу) */ height: 100%; /* Полная высота (покройте всю страницу) */ top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); /* Черный фон с непрозрачностью */ z-index: 2; /* Укажите порядок стека, если вы используете другой порядок для других элементов */ cursor: pointer; /* Добавить указатель при наведении */}
Шаг 3) Добавить JavaScript:
Используйте JavaScript для включения и выключения эффекта наложения:
function on() { document.getElementById(«overlay»).style.display = «block»;}function off() { document.getElementById(«overlay»).style.display = «none»;}
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS ExponentiationJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Способ 5: Использование position: fixed для overlay на всю высоту экрана
Особенностью свойства со значением является то, что при указании координат размещается относительно окна просмотра вне зависимости от того, каково значение свойство у его родительского элемента и фиксируется в этом месте. Указывать свойства для элемента с классом очень удобно в том случае, когда прокрутка вам совсем не нужна, т.е. мы говорим о странице с небольшим количеством текста, которая занимает один экран. Разметка ее будет такой:
Разметка раздела для overlay с position: fixed
<section class=»food-bg»>
<div class=»overlay»>
<div class=»container»>
<h1>We cook <span class=»red»>the most delicious</span> kebab</h1>
<p>Natus odit pariatur autem facilis eaque consequuntur explicabo similique
aliquid sit magni omnis culpa nostrum, voluptatum suscipit, voluptas minima
fugiat laudantium necessitatibus nihil, tempore? Blanditiis in perferendis
amet reprehenderit minus.</p>
<button type=»button» class=»btn btn-red hide» id=»sectRemove»>Remove Section</button>
<button type=»button» class=»btn btn-green» id=»sectAdd»>Add Section</button>
</div>
<!— /.container —>
</div>
</section>
|
1 |
<section class=»food-bg»> <div class=»overlay»> <div class=»container»> <h1>We cook<span class=»red»>the most delicious<span>kebab<h1> <p>Natus odit pariatur autem facilis eaque consequuntur explicabo similique aliquid sit magni omnis culpa nostrum,voluptatum suscipit,voluptas minima fugiat laudantium necessitatibus nihil,tempore?Blanditiis inperferendis amet reprehenderit minus.<p> <button type=»button»class=»btn btn-red hide»id=»sectRemove»>Remove Section<button> <button type=»button»class=»btn btn-green»id=»sectAdd»>Add Section<button> <div> <!—.container—> <div> <section> |
CSS-правила запишем так:
CSS для фиксированного оверлея
CSS
.food-bg {
color: #fff;
background: url(../images/shish-kebab.jpg) center/cover no-repeat #3b434c;
height: 100vh;
}
.overlay {
position: fixed;
background-color: rgba(0, 0, 0, 0.7);
top: 0;
bottom: 0;
left: 0;
right: 0;
padding: 10% 0;
}
|
1 |
.food-bg { color#fff; backgroundurl(../images/shish-kebab.jpg)center/coverno-repeat#3b434c; height100vh; } .overlay { positionfixed; background-colorrgba(0,0,0,0.7); top; bottom; left; right; padding10%; } |
Вместо использования свойств и здесь мы указали все возможные координаты ( и ) равными 0, поэтому элемент растянулся на всю область просмотра.Сам пример выглядит следующим образом (открыть в новой вкладке):
За счет использования всех 4-х координат для фиксированного оверлея + высоту родительского элемента в мы получили растяжение его на все окно. В этом примере вы можете добавить еще один раздел () кликом на кнопке «Add Section», чтобы посмотреть, как оверлей распространяется на весь контент страницы, перекрывая его.
Вкладки overlay (Выводы)
Вкладки overlay – лучшее решение для восстановления одиночного нежизнеспособного зуба. Такая реставрация защищает зуб от окклюзионного давления и показывает прекрасные эстетические результаты.
Перевод выполнен специально для сайта OHI-S.COM. Пожалуйста, при копировании материала не забывайте указывать ссылку на текущую страницу.
Библиография
1.- J Endod. 2008 May;34(5):583-6. doi: 10.1016/j.joen.2008.02.003. Epub 2008 Mar 24. The root canal bonding of chemical-cured total-etch resin cements.
2.- Hayashi M, Okamura K, Wu H, Takahashi Y, Koytchev EV, Imazato S, Ebisu S. J Adhes Dent. 2007 Apr;9(2):195-202.
3.- Adhesion between fiber posts and resin luting agents: a microtensile bond strength test and an SEM investigation following different treatments of the post surface.
4.- Magni E, Mazzitelli C, Papacchini F, Radovic I, Goracci C, Coniglio I, Ferrari M.
Aust Dent J. 2011 Jun;56 Suppl 1:77-83. doi: 10.1111/j.1834-7819.2010.01298.x.
5.- Current perspectives on post systems: a literature review. Goracci C, Ferrari M.