Main page
Содержание:
- Как установить мод Web Displays для Minecraft:
- Permissions & ownership
- Web Displays Mod Recipes:
- Рецепты мода Web Displays:
- Web Displays Mod Recipes:
- JavaScript
- Copying
- Extensibility
- Web Displays Mod Installation Guide:
- Story
- Interacting with the screen
- How to install Web Displays Mod for Minecraft:
- Web Displays Mod Recipes:
- How to install Web Displays Mod for Minecraft:
- Web Displays Mod Installation Guide:
- Screenshots and recipes:
Как установить мод Web Displays для Minecraft:
- Для начала совершите установку
- Далее скачайте данный мод и библиотеку «WDlibs» (ссылка ниже)
- Откройте директорию игры (%appdata%\.minecraft) и найдите в ней папку mods (создайте, если её нет)
- Поместите туда скаченный вами файл
- Теперь все! Можно играть
Если у вас не 32-битный Windows:
Как найти путь к 32-битной Java:
Обычно, путь выглядит следующим образом: «Program Files (x86)/Java/jre7/bin/javaw.exe». Если папки Program Files (x86) не существует, значит у вас 32-битный Windows – просто запускайте игру. Если же у вас нет папки Java или она пуста, значит необходимо установить 32-битную Java. Наконец, убедитесь, что у вас установлена Java 7 или выше.
Introduction:
For Minecraft seems to be a very brilliant and interesting mod for some players who love to watch their favourite YouTubers when playing Minecraft at the same time. Yes, it is true. Web Displays Mod helps you literally browse the Internet while playing game by using of a brand new Web Screen Block. To surf the web, you will need a total of 144 of this new block, arranged in a 16x9x1 shape.
That’s only the start. The demands one to create a Minepad (perform on iPad) to really connect to the display, and several additional niche what to create checking easier when you’re really set-to begin looking the Web. It’s a pleasant enough mod, also it uses some fairly fascinating components like connection towards the globe beyond Minecraft, but there’s without doubt that viewing movies on Facebook is simpler whenever you simply available Opera or your typical visitor, in the place of carrying it out through Minecraft. Complex and sloppy, although really fascinating, this mod continues to be enjoyable to test.
What can you do with this mod?
- Craft additional items such as mouse, keyboards
- Create a smaller version of the web browser called MinePad
- Add web screen blocks
- Change the screen’s URS using the remote!
Permissions & ownership
Since WebDisplays 1.12.2, every screen has an owner. Depending on the screen’s configuration, players (except the owner of course) have restricted access to that screen. The only way to change the screen owner is by either breaking the screen and re-creating it, or by using the Ownership Thief item (which is only available via the /give command).
The owner does not only have all rights on his screen, but is also responsible for sending some JavaScript queries to the server. Thus, if he is disconnected or outside the screen view range, some JavaScript functionalities will be unavailable (for instance, all JS queries provided by the Redstone Output Port will be ineffective).
Web Displays Mod Recipes:
The screen:
First, you need to craft 16×9 = 144 = 64 + 64 + 16 web screens blocks crafted like this:
So, in fact, you will need 9 rose red, 9 catcus green, 9 lapis lazuli, and 54 glass panes. Then, build a 16×9 wall with them, and right click on the side where you want the screen to appear (check that you don’t have any items in your hand). That’s it, you created your screen. Shift-Right Click to change the URL. To click on a link/button, simply right-click it with nothing in the hand.
Peripherals:
Peripherals are blocks that can be connected to a screen using the Wireless Linker:
You have to right click the screen first and then the peripheral with it. Note that peripherals can be wherever you want in the world, there is no distance from the screen limit. It just have to be in the same dimension.
Peripheral #1: The keyboard:
To type things in the web screen, you’ll need the keyboard:
After linking it to a screen with the linker, just right-click it with nothing in the hand, type whatever you want, and press Escape when you have done.
Peripheral #2: The Computer Interface:
If you want to use ComputerCraft
to interact with the screen, here is the computer interface:
After linking it to a screen using the linker, place a computer next to it. You can access its functions using peripheral.wrap(“SIDE_OF_THE_INTERFACE”)
To know which functions are available; you can watch my little tutorial here:
Peripheral #3: The Repeater:
This peripheral is a little bit special; it’ll repeat what a real screen will show (called “source”), but on another screen (called “repeater).
Build two 16×9 screen (using web screens blocks). Turn on the source screen (right-click it with nothing in the hand). Then, select it by right-clicking it using the wireless linker. Once the source has been selected, click on the second screen using the linker
. That’s it
Peripheral #4: The Remote Controller:
Crafted like this:
The Remote Controller once linked to a screen will enable you to change the URL of its linked screen wherever you want; this might be usefull to make a screen control room and change the URL from far.
Changelogs:
- Now searches for a 32 bits Java in EVERY hard drives.
- Added option to manually browse for a 32 bits JRE (ADVANCED USERS).
- Updated WebDisplays to 0.8.
Рецепты мода Web Displays:
Экран:
Вам понадобится дисплей размером 16×9 . Для этого необходимо изготовить 144 (2 стака + 16) экранных блока
по следующему рецепту:
ПКМ
Shift+ПКМ
ПКМ
Периферийные устройства:
К их числу относятся дополнительные компоненты для управления дисплеем. Все они соединяются с экраном благодаря беспроводному транслятору
:
ПКМ
Устройство #1. Клавиатура:
Она позволяет вводить данные на экран:
ПКМ
Esc
Устройство #2. Интерфейс компьютера:
Позволяет взаимодействовать с экраном с помощью мода :
peripheral.wrap(“SIDE_OF_THE_INTERFACE”)
Устройство #3. Дупликатор:
Он представляет собой встроенную функцию для экрана, позволяющую транслировать изображение одного дисплея на другом.
Для этого создайте 2 экрана площадью 16×9 блоков. Включите главный экран и щёлкните по нему ПКМ
с помощью транслятора. Затем проделайте то же самое со вторым экраном, и он выступит в роли дупликатора!
Устройство #4. Пульт управления:
Изготавливается по следующему рецепту:
Web Displays Mod Recipes:
The screen:
First, you need to craft 16×9 = 144 = 64 + 64 + 16 web screens blocks crafted like this:
So, in fact, you will need 9 rose red, 9 catcus green, 9 lapis lazuli, and 54 glass panes. Then, build a 16×9 wall with them, and right click on the side where you want the screen to appear (check that you don’t have any items in your hand). That’s it, you created your screen. Shift-Right Click to change the URL. To click on a link/button, simply right-click it with nothing in the hand.
Peripherals:
Peripherals are blocks that can be connected to a screen using the Wireless Linker:
You have to right click the screen first and then the peripheral with it. Note that peripherals can be wherever you want in the world, there is no distance from the screen limit. It just have to be in the same dimension.
Peripheral #1: The keyboard:
To type things in the web screen, you’ll need the keyboard:
After linking it to a screen with the linker, just right-click it with nothing in the hand, type whatever you want, and press Escape when you have done.
Peripheral #2: The Computer Interface:
If you want to use ComputerCraft
to interact with the screen, here is the computer interface:
After linking it to a screen using the linker, place a computer next to it. You can access its functions using peripheral.wrap(“SIDE_OF_THE_INTERFACE”)
To know which functions are available; you can watch my little tutorial here:
Peripheral #3: The Repeater:
This peripheral is a little bit special; it’ll repeat what a real screen will show (called “source”), but on another screen (called “repeater).
Build two 16×9 screen (using web screens blocks). Turn on the source screen (right-click it with nothing in the hand). Then, select it by right-clicking it using the wireless linker. Once the source has been selected, click on the second screen using the linker
. That’s it
Peripheral #4: The Remote Controller:
Crafted like this:
The Remote Controller once linked to a screen will enable you to change the URL of its linked screen wherever you want; this might be usefull to make a screen control room and change the URL from far.
JavaScript
Web pages may interact with screens using MCEF queries. These can be invoked using the following code:
1 window.mcefQuery({request "WebDisplays_{QueryName}",
2 persistent true,
3 onSuccess function(response) {},
4 onFailure function(errCode, errMsg) {}
5 });
Some queries require parameters to work. Parameters are passed in the query name between parenthesis. For instance, the requires x and y parameters, so the request name should look like this: . Please note that the query names are case insensitive.
WebDisplays will return data in the JSON format through the callback.
Queries
This is a list of queries which do not require any extension to work:
| Query name | Arguments | Return value | Comment |
|---|---|---|---|
| GetSize | None | ||
| GetUpgrades | None | The name of each upgrades can be found on their wiki page | |
| IsOwner | None | Returns true if the client is the screen owner | |
| GetRotation | None | Multiply by 90 to get the and in degrees | |
| GetSide | None | 0 to 5 (inclusive), B-T-N-S-W-E order |
Callbacks
This is a list of functions called by WebDisplays
webdisplaysUpgradesChanged() will be called when an upgrade is installed or removed from the screen
Copying
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the «Software»), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED «AS IS», WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
Extensibility
WebDisplays screens feature two extension mechanisms: peripherals and upgrades.
Peripherals
Peripherals are blocks which can be linked to screens using the Linking Tool. Currently, WebDisplays features 5 peripherals:
- The Keyboard
- The ComputerCraft Interface, disabled for the moment since ComputerCraft is not up to date
- The OpenComputers Interface, which allows OpenComputers to interact with screens
- The Remote Controller, which enable the user to change the browser URL remotely
- The Redstone Controller, which changes the URL depending on a redstone signal
Upgrades
Upgrades are items that provides additionnal features to the screen. Simply right-click on the screen with an upgrade in hand to install it. To remove an upgrade, you’ll have to use a Screen Configurator.
Right now, WebDisplays offers 4 upgrades:
- The Laser Sensor, required to use the Laser Pointer
- The Redstone Input Port enables web pages to read the redstone levels for each screen blocks.
- The Redstone Output Port enables web pages to make some screen blocks emit redstone signals.
- The GPS Module adds a JavaScript function to fetch the X, Y and Z location of the screen.
Web Displays Mod Installation Guide:
- Make sure you have .
- Download Web Displays Mod and WDlibs file from link(s) below
- Go to Start menu. Type: %appdata%/.minecraft. Press Enter to Run %appdata%/.minecraft
- Go to minecraft/modsfolder. If Mods folder does not exist, create one
- Put Mod file into the mods folder
- Launch Minecraft using Forge Profile, then Open Menu
NOTE:
if you have downloaded and want to install the ‘WebDisplays-0.11.jar.zip’ file you have to add ‘MCEF’
Download link for 1.7.10:
If you don’t have 32 bit windows:
Start the . Check that the selected Profile is Forge and click on “Edit Profile”.
In the “Java Settings” category, check “Executable” and in the text field put the path to your javaw.exe from your 32 bits Java ! Click Save profile and enjoy.
To find your java 32bits path:
Usually it’s Program Files (x86) >> Java >> jre7 >> bin >> javaw.exe if this file can’t be found, then open Program Files (x86) if this directory doesn’t exist, then you have a 32bit windows, just start the game. Go to the Java directory. If it doesn’t exist or if there is no folders inside it, then please Install java 32 bits.
Now open the jreX folder or jdk1.X.Y_Z where X is at least 7 (can be higher but NOT lower. If it’s lower, install java 7 32 bits). Open the bin folder. You have found you java 32 bits path. Copy it and past it in the “Executable” field, don’t forget to add javaw.exe after it.
Java 32bit download:
Go and select “Windows offline (32-bit)”.
Adds a Web Screen Block that enables a real web browser to show up when you place a few of those blocks (144 in fact) in a 16x9x1 surface shape and right-click it. You can go on YouTube, or listen to your favourites musics, or watch the stream of your favourite streamer, and everything in-game.
Story
-
A webpage connects to the Server via a URI like this:
-
A local display client specified by the URI will be forked and executed
by the Server. -
The local dipslay client then connencts to the Server via UnixSocket:
-
The Server will create a shadow frame buffer for the client according to
the resolution of the local display client. The pixel format of the shadow FB
will be always RGB888. -
The local display client sends the dirty rectangle and raw pixels of the
display to the Server via the UnixSocket (/var/tmp/web-display-server). -
The server converts the pixels to RGB888 format and stores to the shadow
frame buffer. -
The Server sends the input events received from the web client to the
display client via the UnixSocket.
-
-
The Server encodes the pixels in the accumulated dirty rectangle
in PNG format, saves the PNG files to the specific directory, and sends
the dirty information to the web client. The information will be a
WebSocket binary packet and contain:- The dirty rectangle of the display.
- The URL of the PNG files.
-
The web client can send the keyboard and touch events to the Server.
The server forwards the events to the display client. In this way,
a web user can interact with the remote display client.
In your webpage, please use to connect to the Web Display Server
and render the pixels in a canvas in your HTML5 page.
Refer to the directory for a complete example.
Interacting with the screen
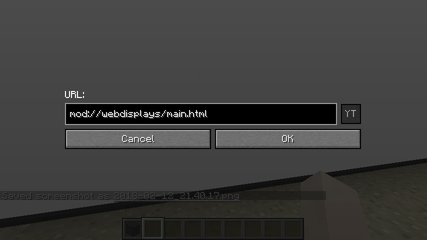
Changing the URL
To change the screen URL, sneak and right-click (again, with an empty hand) the screen.

If you forget the protocol, WebDisplays will automatically add «http://» at the beginning of your URL. The «YT» button is used to turn regular YouTube URLs to embed (full-screen) YouTube URLs. It will unlock if a YouTube URL is detected. Clicking it while holding shift will add the auto-play argument to the URL so that the embedded movie starts immediately once the page is loaded.
Please note that some videos (like music videos) do not allow embedding, so this doesn’t always work.
Clicking
There are two ways to click on the screen. The first one consists in right-clicking the screen with an empty hand. The second requires the Laser Sensor upgrade and the Laser Pointer item. How to use them is described in detail on their respective pages.
All these methods will perform left-clicks on the web browser. Currently, there is no way to right-click.
Typing
You can type using the Keyboard peripheral. After placing it, use the Linking Tool to bind it to the screen, and then right-click on the keyboard to start typing. To exit the keyboard, press Escape.
How to install Web Displays Mod for Minecraft:
- Download and install .
- Download the mod and WDlibs.
- Go to %appdata%.
- Go to .minecraft/mods folder.
- If the “mods” folder does not exist you can create one.
- Drag and drop the downloaded jar (zip) files into it.
- Enjoy the mod.
If you don’t have 32 bit windows:
| + Show Content »» Select All | |
|---|---|
|
Start the Minecraft launcher. Check that the selected Profile is Forge and click on “Edit Profile”. To find your java 32bits path: Usually it’s Program Files (x86) >> Java >> jre7 >> bin >> javaw.exe if this file can’t be found, then open Program Files (x86) if this directory doesn’t exist, then you have a 32bit windows, just start the game. Go to the Java directory. If it doesn’t exist or if there is no folders inside it, then please Install java 32 bits. |
Web Displays Mod Recipes:
The screen:
First, you need to craft 16×9 = 144 = 64 + 64 + 16 web screens blocks crafted like this:
So, in fact, you will need 9 rose red, 9 catcus green, 9 lapis lazuli, and 54 glass panes. Then, build a 16×9 wall with them, and right click on the side where you want the screen to appear (check that you don’t have any items in your hand). That’s it, you created your screen. Shift-Right Click to change the URL. To click on a link/button, simply right-click it with nothing in the hand.
Peripherals:
Peripherals are blocks that can be connected to a screen using the Wireless Linker:
You have to right click the screen first and then the peripheral with it. Note that peripherals can be wherever you want in the world, there is no distance from the screen limit. It just have to be in the same dimension.
Peripheral #1: The keyboard:
To type things in the web screen, you’ll need the keyboard:
After linking it to a screen with the linker, just right-click it with nothing in the hand, type whatever you want, and press Escape when you have done.
Peripheral #2: The Computer Interface:
If you want to use ComputerCraft to interact with the screen, here is the computer interface:
After linking it to a screen using the linker, place a computer next to it. You can access its functions using peripheral.wrap(“SIDE_OF_THE_INTERFACE”)
To know which functions are available; you can watch my little tutorial here:
Peripheral #3: The Repeater:
This peripheral is a little bit special; it’ll repeat what a real screen will show (called “source”), but on another screen (called “repeater).
Build two 16×9 screen (using web screens blocks). Turn on the source screen (right-click it with nothing in the hand). Then, select it by right-clicking it using the wireless linker. Once the source has been selected, click on the second screen using the linker. That’s it
Peripheral #4: The Remote Controller:
Crafted like this:
The Remote Controller once linked to a screen will enable you to change the URL of its linked screen wherever you want; this might be usefull to make a screen control room and change the URL from far.
How to install Web Displays Mod for Minecraft:
- Download and install .
- Download the mod and Minecraft Chromium Embedded Framework (MCEF)
- Go to %appdata%.
- Go to .minecraft/ folder.
- If the “mods” folder does not exist you can create one.
- Drag and drop the downloaded jar (zip) files into it.
- Enjoy the mod.
If you don’t have 32 bit windows:
Start the Minecraft launcher. Check that the selected Profile is Forge and click on “Edit Profile”.
In the “Java Settings” category, check “Executable” and in the text field put the path to your javaw.exe from your 32 bits Java ! Click Save profile and enjoy.
To find your java 32bits path:
Usually it’s Program Files (x86) >> Java >> jre7 >> bin >> javaw.exe if this file can’t be found, then open Program Files (x86) if this directory doesn’t exist, then you have a 32bit windows, just start the game. Go to the Java directory. If it doesn’t exist or if there is no folders inside it, then please Install java 32 bits.
Now open the jreX folder or jdk1.X.Y_Z where X is at least 7 (can be higher but NOT lower. If it’s lower, install java 7 32 bits). Open the bin folder. You have found you java 32 bits path. Copy it and past it in the “Executable” field, don’t forget to add javaw.exe after it.
Всё, что вам нужно – собрать огромный экран в игровом пространстве и щёлкнуть по нему ПКМ
. С помощью него вы сможете смотреть видео, слушать музыку, и всё это в кубическом мире Майнкрафта.
Web Displays Mod Installation Guide:
- Make sure you have .
- Download Web Displays Mod and WDlibs file from link(s) below
- Go to Start menu. Type: %appdata%/.minecraft. Press Enter to Run %appdata%/.minecraft
- Go to minecraft/modsfolder. If Mods folder does not exist, create one
- Put Mod file into the mods folder
- Launch Minecraft using Forge Profile, then Open Menu
NOTE:
if you have downloaded and want to install the ‘WebDisplays-0.11.jar.zip’ file you have to add ‘MCEF’
Download link for 1.7.10:
If you don’t have 32 bit windows:
Start the . Check that the selected Profile is Forge and click on “Edit Profile”.
In the “Java Settings” category, check “Executable” and in the text field put the path to your javaw.exe from your 32 bits Java ! Click Save profile and enjoy.
To find your java 32bits path:
Usually it’s Program Files (x86) >> Java >> jre7 >> bin >> javaw.exe if this file can’t be found, then open Program Files (x86) if this directory doesn’t exist, then you have a 32bit windows, just start the game. Go to the Java directory. If it doesn’t exist or if there is no folders inside it, then please Install java 32 bits.
Now open the jreX folder or jdk1.X.Y_Z where X is at least 7 (can be higher but NOT lower. If it’s lower, install java 7 32 bits). Open the bin folder. You have found you java 32 bits path. Copy it and past it in the “Executable” field, don’t forget to add javaw.exe after it.
Java 32bit download:
Go and select “Windows offline (32-bit)”.
Screenshots and recipes:
Crafting Recipes:
The Screen:
First, you need to craft 16×9 = 144 = 64 + 64 + 16 web screens blocks crafted like this:
So, in fact, you will need 9 rose red, 9 catcus green, 9 lapis lazuli, and 54 glass panes. Then, build a 16×9 wall with them, and right click on the side where you want the screen to appear (check that you don’t have any items in your hand). That’s it, you created your screen. Shift-Right Click to change the URL. To click on a link/button, simply right-click it with nothing in the hand.
The minePad:
Ok, so you have a web browser in a block; now what about a web browser in an item? Here is the minePad: YAY!
Once you created it; you need to right-click a real screen (made out of web screens blocks) and you’ll see what is shown on the screen but on your this tablet!
Peripherals:
Peripherals are blocks that can be connected to a screen using the Wireless Linker:
You have to right click the screen first and then the peripheral with it. Note that peripherals can be wherever you want in the world, there is no distance from the screen limit. It just have to be in the same dimension.
Peripheral #1: The keyboard:
To type things in the web screen, you’ll need the keyboard:
After linking it to a screen with the linker, just right-click it with nothing in the hand, type whatever you want, and press Escape when you have done.
Peripheral #2: The Computer Interface:
If you want to use ComputerCraft to interact with the screen, here is the computer interface:
After linking it to a screen using the linker, place a computer next to it. You can access its functions using peripheral.wrap(“SIDE_OF_THE_INTERFACE”)
Peripheral #3: The Repeater:
This peripheral is a little bit special; it’ll repeat what a real screen will show (called “source”), but on another screen (called “repeater).
Build two 16×9 screen (using web screens blocks). Turn on the source screen (right-click it with nothing in the hand). Then, select it by right-clicking it using the wireless linker. Once the source has been selected, click on the second screen using the linker. That’s it
Peripheral #4: The Remote Controller:
Crafted like this:
The Remote Controller once linked to a screen will enable you to change the URL of its linked screen wherever you want; this might be usefull to make a screen control room and change the URL from far.
If you don’t have 32 bit windows:
Start the Minecraft launcher. Check that the selected Profile is Forge and click on “Edit Profile”. In the “Java Settings” category, check “Executable” and in the text field put the path to your javaw.exe from your 32 bits Java ! Click Save profile and enjoy.
To find your java 32bits path:
Usually it’s Program Files (x86) >> Java >> jre7 >> bin >> javaw.exe if this file can’t be found, then open Program Files (x86) if this directory doesn’t exist, then you have a 32bit windows, just start the game. Go to the Java directory. If it doesn’t exist or if there is no folders inside it, then please Install java 32 bits.
Now open the jreX folder or jdk1.X.Y_Z where X is at least 7 (can be higher but NOT lower. If it’s lower, install java 7 32 bits). Open the bin folder. You have found you java 32 bits path. Copy it and past it in the “Executable” field, don’t forget to add javaw.exe after it.
Java 32bit download:
Go here and select “Windows offline (32-bit)”.
Showcase:
- Make sure you have installed Minecraft Forge and Minecraft Chromium Embedded Framework (MCEF).
- Download More Wires Mod for your version of the game.
- Locate the Minecraft application folder.
- On windows open Run from the Start menu, type %appdata% and click Run.
- On macOS open finder, hold down ALT, and click Go then Library in the top menu bar. Open the folder Application Support and look for Minecraft.
- Place the mod you have just downloaded (.jar file) into the Mods folder.
- Put it in the ‘mods’ folder, which is located in the game folder.
- Enjoy